[indent] 单位: [/indent] pt:ios开发单位,即point,绝对长度,1pt=1/72英寸。 ppi:Pixels Per Inch,即每英寸所拥有的像素数目,屏幕像素密度。 [indent] 公式: [/indent]

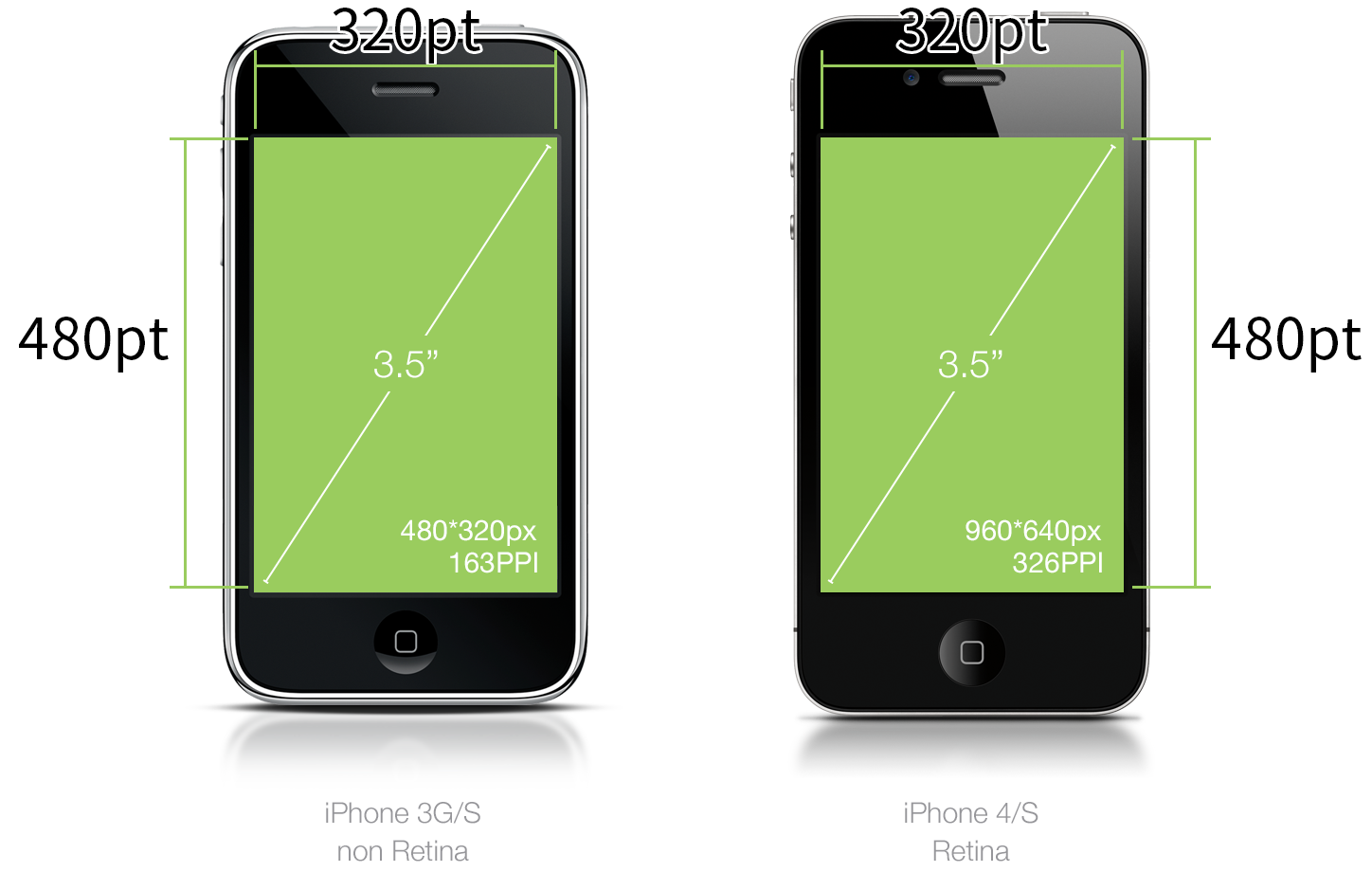
[indent] 举例: [/indent] 比如iphone3gs的像素分辨率是480px×320px,[b]按下图计算即表示在iphone3gs具有ppi为163,物理屏幕宽度约为3英寸,3*163~480,[/b] [b]因此iphone3gs分辨率为480*320[/b]
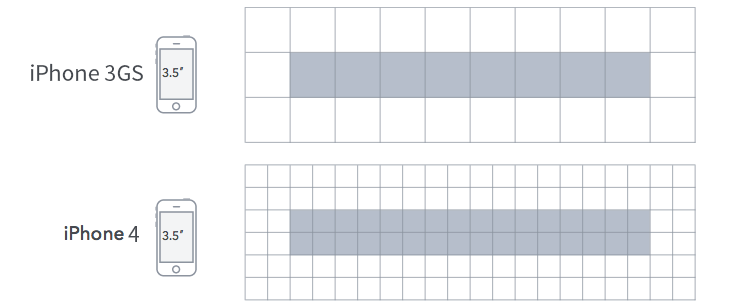
由于iphone3GS和iphone4的物理屏幕尺寸的大小是一样的,所以,他们的pt是相同的。但是由于iphone4的现实像素为960px×640px,也就是说每英寸在iphone4的屏幕下显示了326个像素(刚好是iphone3GS的2倍)。
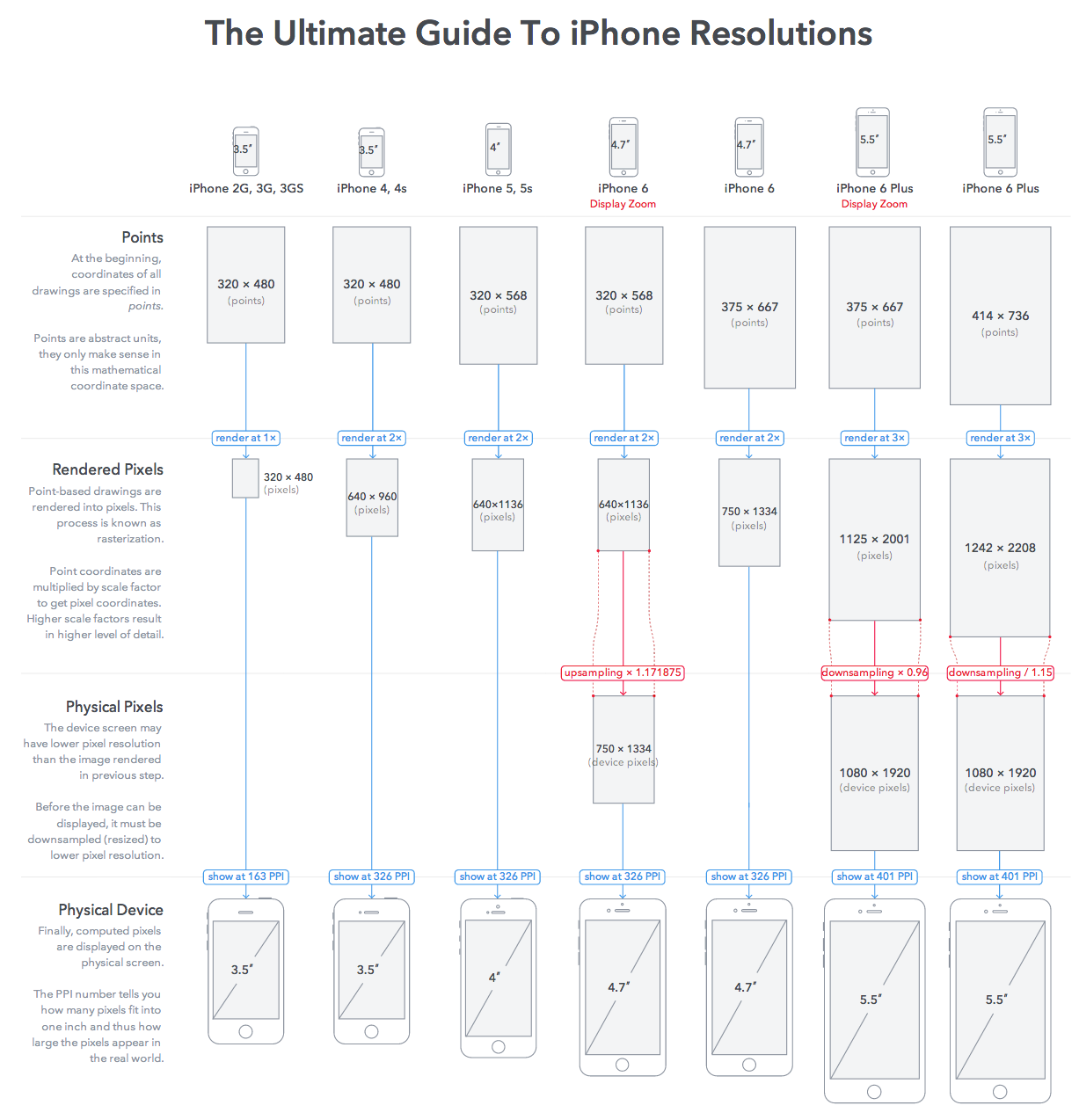
[b]即在同一物理长度pt长度下,iphone4的屏幕像素密度是iPhone3GS的2倍,因此像素分辨率是iphone3gs的2倍。[/b] 这也就是为什么当我们在做iOS客户端的设计时候(通常我们以@2x来设计),开发说的图片尺寸多少pt,换算成要乘以2的原因了(如果我们做iphone6+的设计要在pt数×3)的由来了。 再去看iphone的各个尺寸就很简单了。可以看出iphone的屏幕密度只有3种,即 @1x,163ppi(iphone3gs) @2x,326ppi(iphone4、4s、5、5s、6) @3x,401ppi(iphone6+)
原文链接:jianshu