text-indent 属性规定文本块中首行文本的缩进。注意:负值是允许的。如果值是负数,将第一行左缩进。属性值可以为这三种:length ,定义固定的缩进。默认值:0。%,定义基于父元素宽度的百分比的缩进;inherit,规定应该从父元素继承 text-indent 属性的值。
对span设置text-indent没有起作用,是因为text-indent只能给块级元素设置。但是如果让span{display:block}转换为块级元素,就会换行,还得通过浮动来控制,增加了麻烦。所以改css为span{display:inline-block;}。

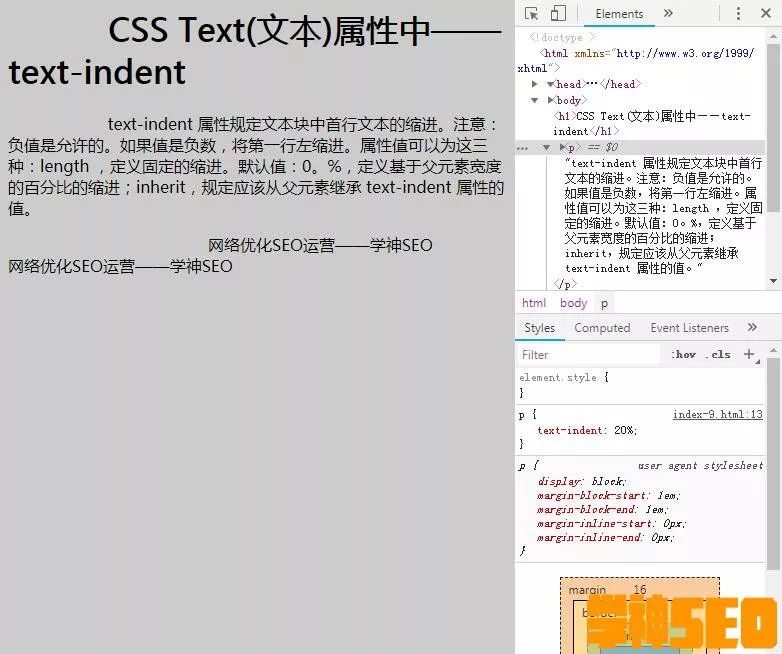
图例
text-indent_网络优化SEO运营——学神SEO
CSS Text(文本)属性中——text-indent
text-indent 属性规定文本块中首行文本的缩进。注意:负值是允许的。如果值是负数,将第一行左缩进。属性值可以为这三种:length ,定义固定的缩进。默认值:0。%,定义基于父元素宽度的百分比的缩进;inherit,规定应该从父元素继承 text-indent 属性的值。
网络优化SEO运营——学神SEO
网络优化SEO运营——学神SEO