Matrix 精选
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
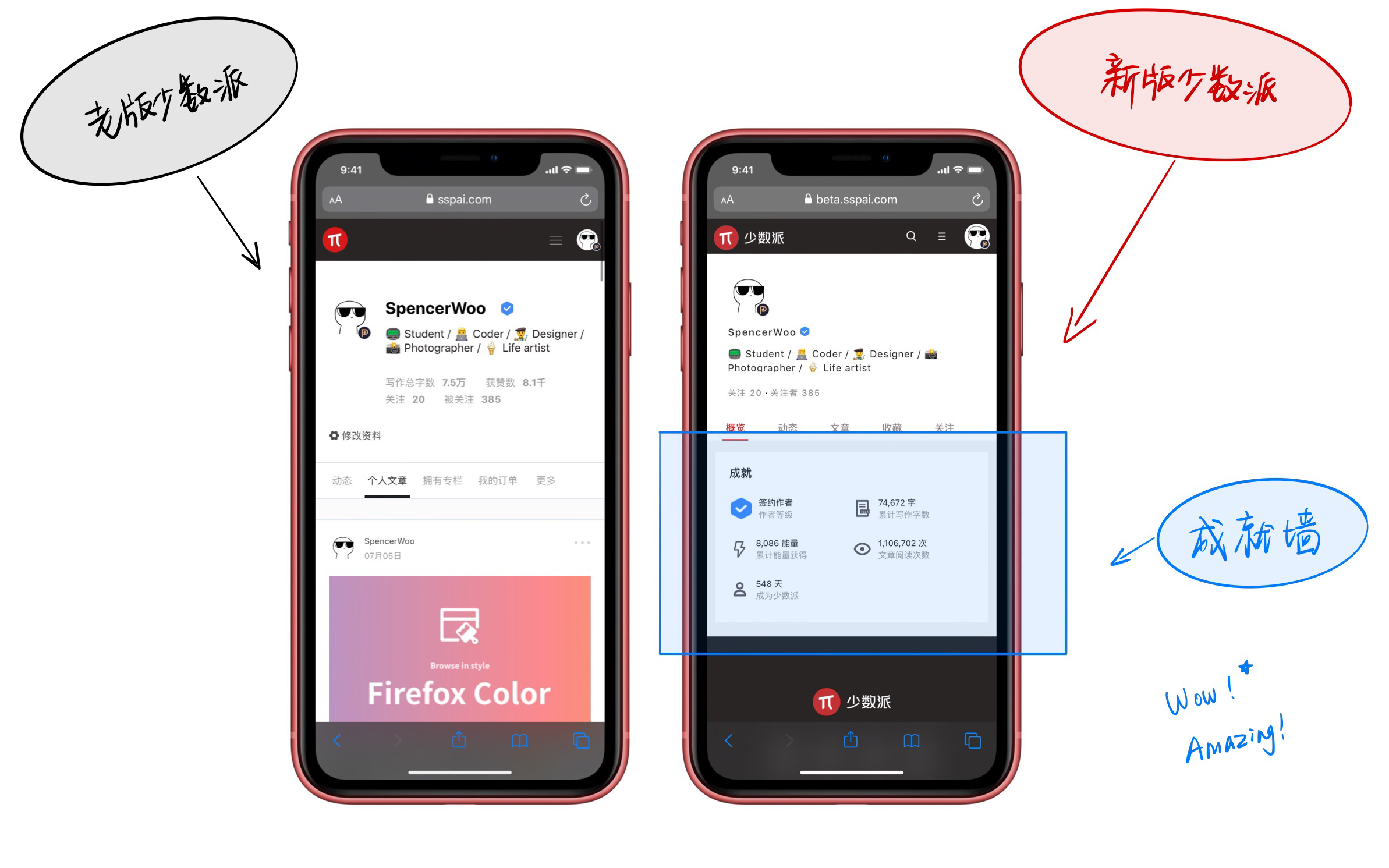
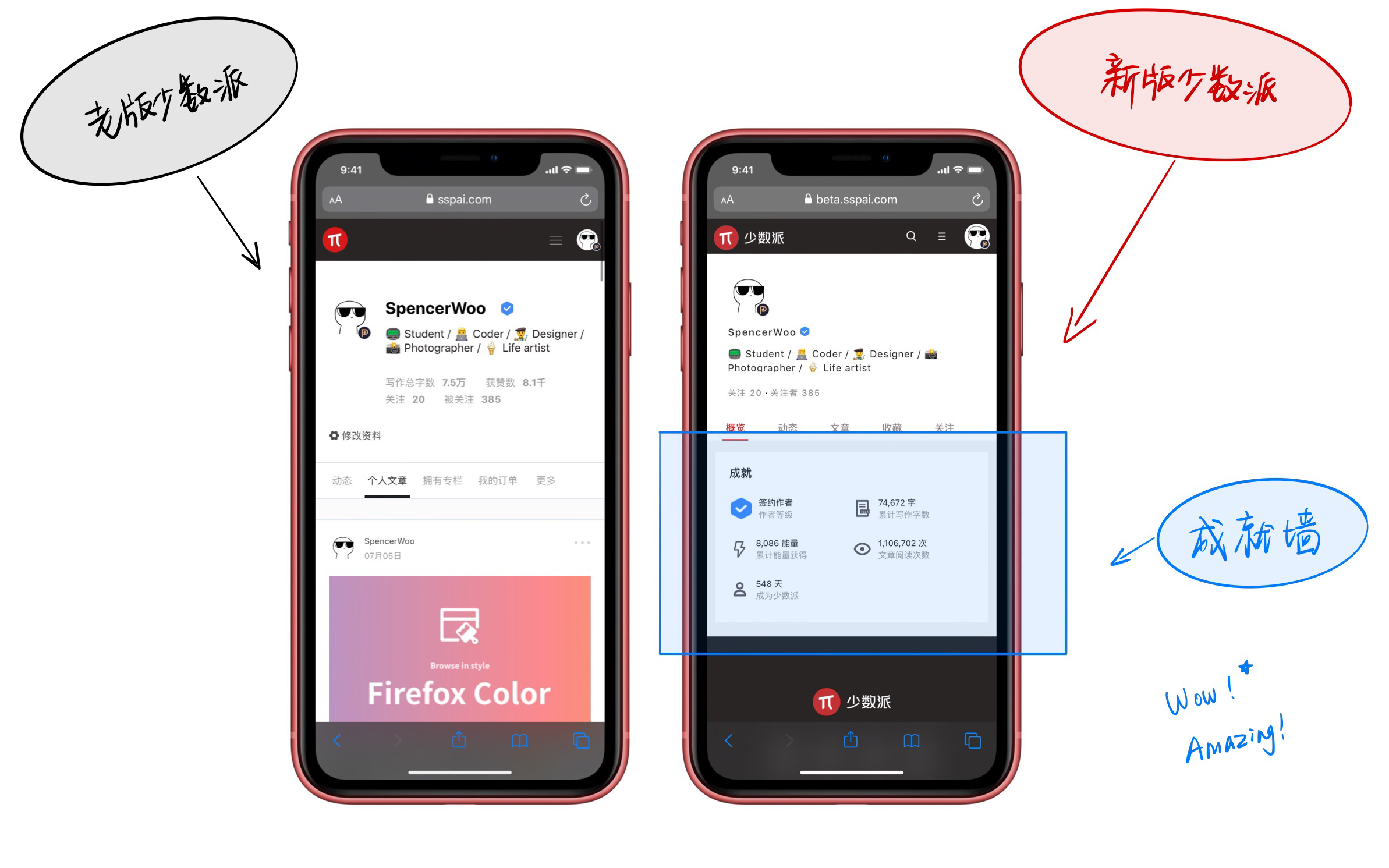
不知道大家有没有注意到新版少数派的个人主页上面新增了非常多有趣的东西。除了之前比较常规的用户名、用户简介和获得勋章,新版(目前还在 beta 测试中)的少数派个人主页给作者朋友们汇总了:
- 作者等级
- 累计写作字数
- 累计能量获得
- 文章阅读次数
- 成为「少数派」天数

新版少数派和旧版少数派作者主页的对比
这些新的数据汇总非常有趣啊!并且我觉得新版少数派无论是个人主页还是文章、首页等地方的排版都要比旧版好看不少。
前几天少数派新版刚刚开始测试的时候,我也看到很多作者朋友们(包括我自己)都截了「概览」这一页面的图,在社交平台上面发布,毕竟看着这些数据还是很有成就感的。于是我就花了两个下午,借助于优秀的 JSBox 平台,实现了一个简单的小脚本,让少数派的作者朋友们可以将类似的内容常驻显示在 iOS 的 Today Widget 小组件栏目上。
本体出现了!
由于我开发初衷就是仅在 Today 小组件上面常显这个 Widget,考虑到 Widget 的高度有限,界面显示元素有限,所以 Widget 展开和折叠时会显示不同的信息。
小组件展示效果
上面的部分主要显示的是作者本人的信息,包括用户名、头像、关注与关注者的数量,以及用户自我简介等等。旁边还有作者获得的全部勋章。比如:签约作者、专业作者、特约作者、少数派成员等等。
啊,那耀眼的勋章
小组件上半部分我还加入了一些有趣的动画效果和点击事件:
动画效果和点击彩蛋
- 每点击一次头像,头像本身就会顺时针旋转半圈
- 轻击勋章会在左侧显示勋章的详情
- 点击「少数派 logo」会循环改变背景图案的透明度
所有的点击事件我都绑定了 haptic feedback,也就是微微一震。嘿嘿
小组件下半部分主要显示的就是本次更新之后少数派为我们提供的数据汇总啦。少数派在新版网站上面把这些数据称为「成就」,我这里也将这个称呼保留。下面就显示了作者从少数派上面发布文章开始的:
- 写作总字数
- 获得总能量(也就是旧版少数派里面的「赞」)
- 文章被阅读的总次数
- 以及称为少数派的天数
看起来还是很有成就感的啦!
使用方法 下载
目前项目已经开源,仓库地址位于:spencerwooo/jsbox-sspai-namecard。购买有 JSBox 的同学可以在 Safari 浏览器里面访问:少数派作者名片 for JSBox 的安装链接 来直接安装这个脚本。欢迎大家在 GitHub 上面 Star 我的项目,笔芯。❤️
配置
由于脚本相对简单,所以我没有做用户名输入和脚本配置的界面入口。(如果以后时间充裕可能会稍微写写?)下载之后默认加载的是我自己的用户配置。大家可以在脚本的main.js里面,在第八行找到这样的一行代码:
var userId = 'ardazhlq'
大家将后面的「ardazhlq」替换为自己的少数派用户 ID,保存文件之后即可使用了。
main.js 中用户 ID 的配置
自己的少数派用户 ID 可以在自己个人主页链接里面找到,比如我的个人主页:https://beta.sspai.com/user/ardazhlq/updates里面的ardazhlq就是我的用户 ID。(目前只有在新版个人主页里面找到自己的用户 ID,新主页马上公测,请大家稍安勿躁。)
由于少数派主站在频繁迭代更新中,其新版 API 也在不断变化,因此请大家密切关注 脚本 Release 页面,如果发现脚本失效等问题请大家及时给我提 issue,我会尽快更新/修复的。
使用
推荐大家只在小组件里面使用这个脚本,也就是在 JSBox 左上角「设置 > 小组件脚本」里面选择一个小组件脚本为「少数派作者名片」脚本。
小组件的推荐配置
同时,推荐大家将小组件的「视图高度」设置为 240,并开启「大内存模式」。这两个设置对小组件的正常运行有非常重要的作用。
版权说明与致谢
- 小组件上半部分,我使用的背景图片来自 Freepik 的优秀设计。
- 小组件下半部分的 UI 设计与 icon 图标,我直接使用了少数派网站上面的图标设计。
- 小组件左上角是少数派官方 logo。
- 小组件数据来源少数派,数据均为公开数据,未登录用户也有访问权限。(可以理解为一个游客用户直接访问你的用户主页,可以直接看到这些数据。)
- 小组件的开发属于我个人行为,当然,感谢少数派提供优秀的写作与分享平台,也感谢新版少数派为作者进行文章写作数据方面的汇总。
如果有任何使用方面的问题,或者脚本本身的 bug,我倾向于使用 GitHub 进行问题收集,因此请大家在:GitHub 的 issues 板块 向我发起 issue。希望大家喜欢这个小组件,在这里给大家拜年啦~