作为 Notion 的强劲对手,Coda 在功能更新上一直快人一步,不论是自动化、API,还是多功能表格、散点图、甘特图…… Coda 都应有尽有。前几天 Coda 又发布了一项重磅更新 —— 对任意页面的「发布」支持。换句话说,现在我们可以将 Coda 的一组页面直接当作我们的文档、博客、在线日记本、项目 Wiki 等等。
这篇文章,我们就来看一下 Coda 的发布功能体验究竟怎么样。

发布到 coda.io 的页面 创建 Maker Profile
Coda 是一个「为团队设计的」「多人在线」文档。因此,在 Coda 的世界里,用户实际上有三种身份:
Doc Maker:文档创造者
Editor:文档编辑
Viewer:文档读者
如果希望将一组页面进行发布,那么我们首先需要保证自己是 Doc Maker —— 文档创造者的身份。这也要求我们申请一个「创造者页面」—— Maker Profile。有了发布功能的 Coda 相当于一个内容创作者中心,而 Maker Profile 实际上就是我们 Coda 内容发布中心的「个人资料」页面。
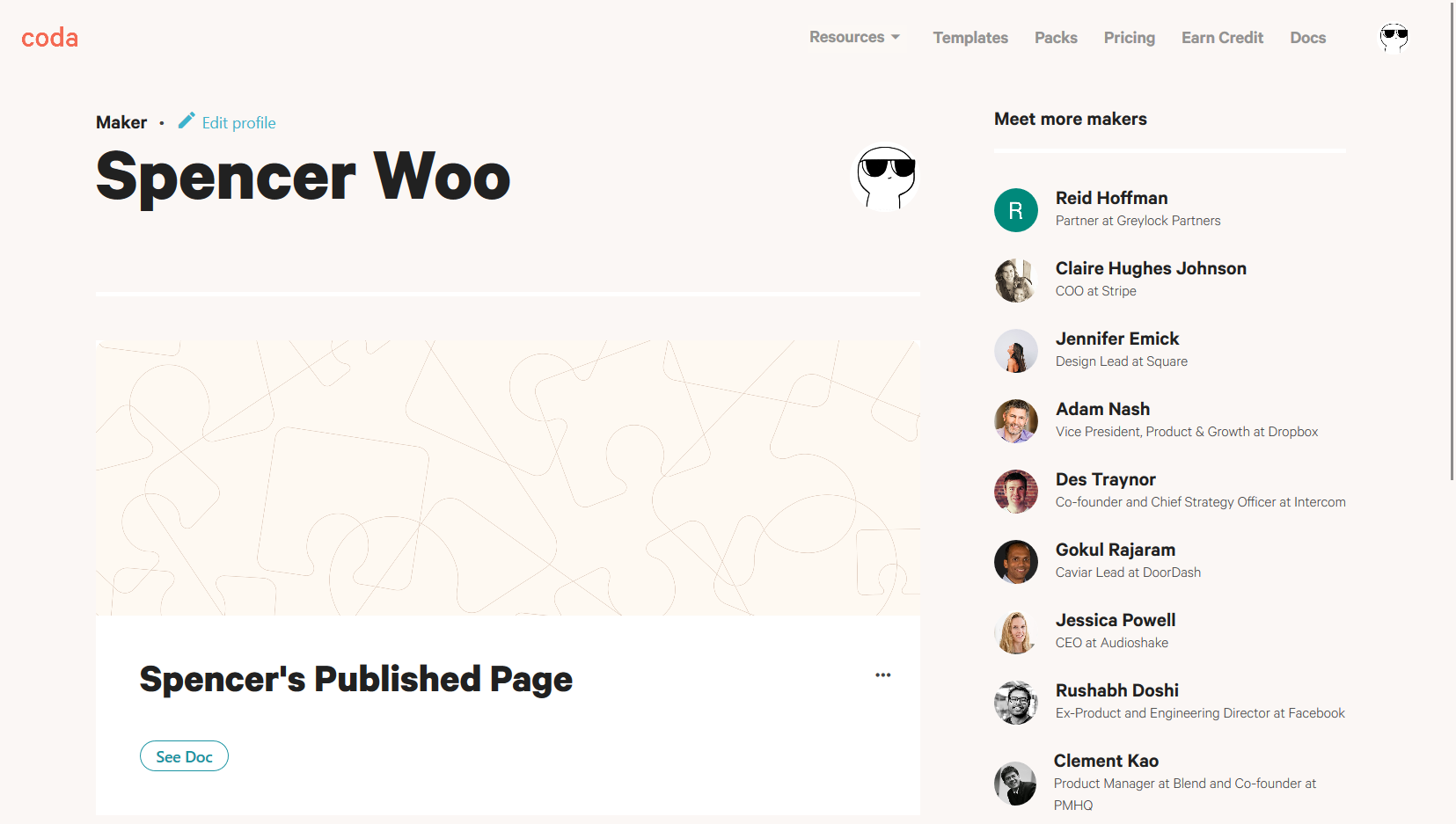
Coda Maker Profile —— 个人资料页面
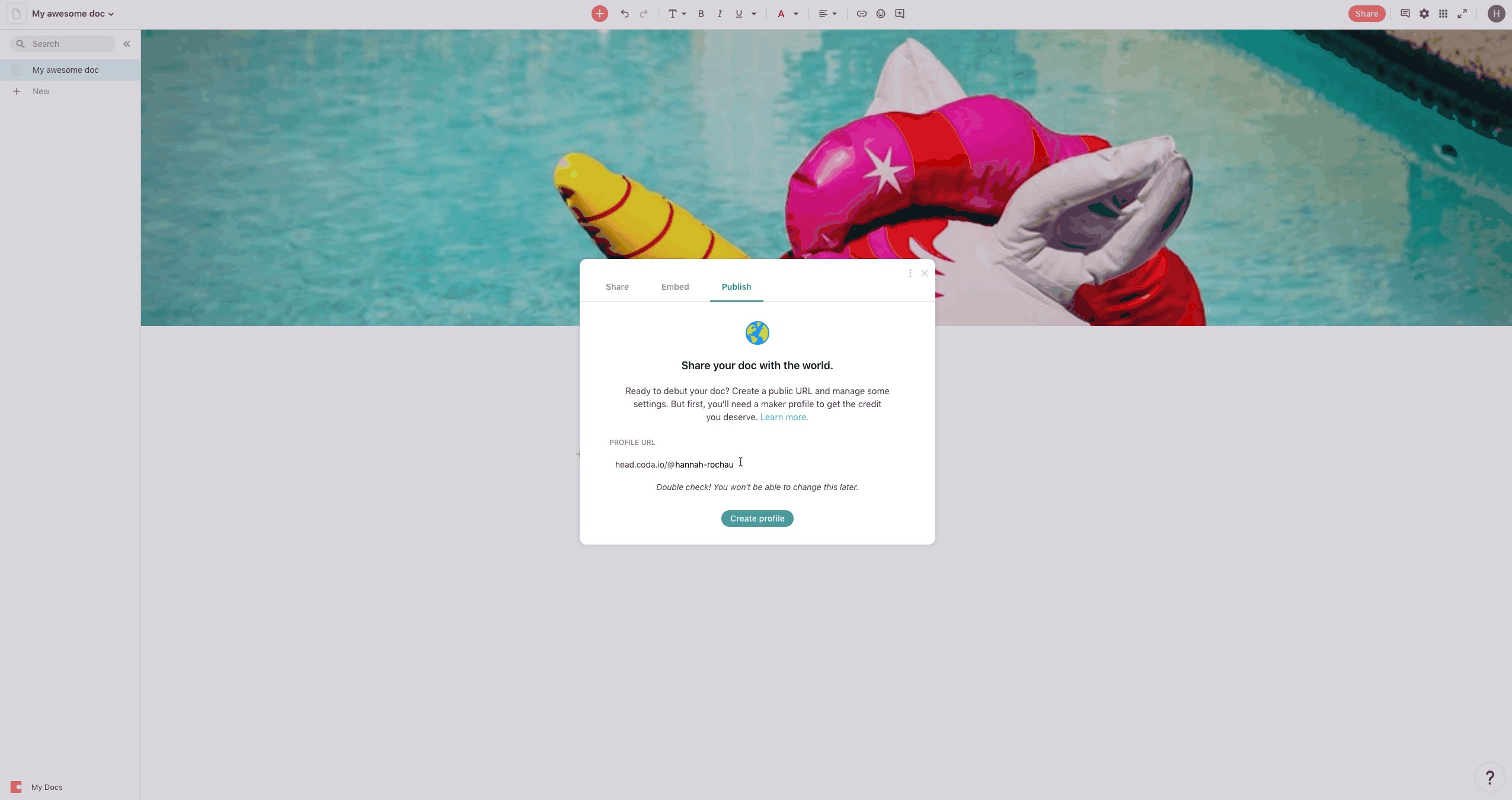
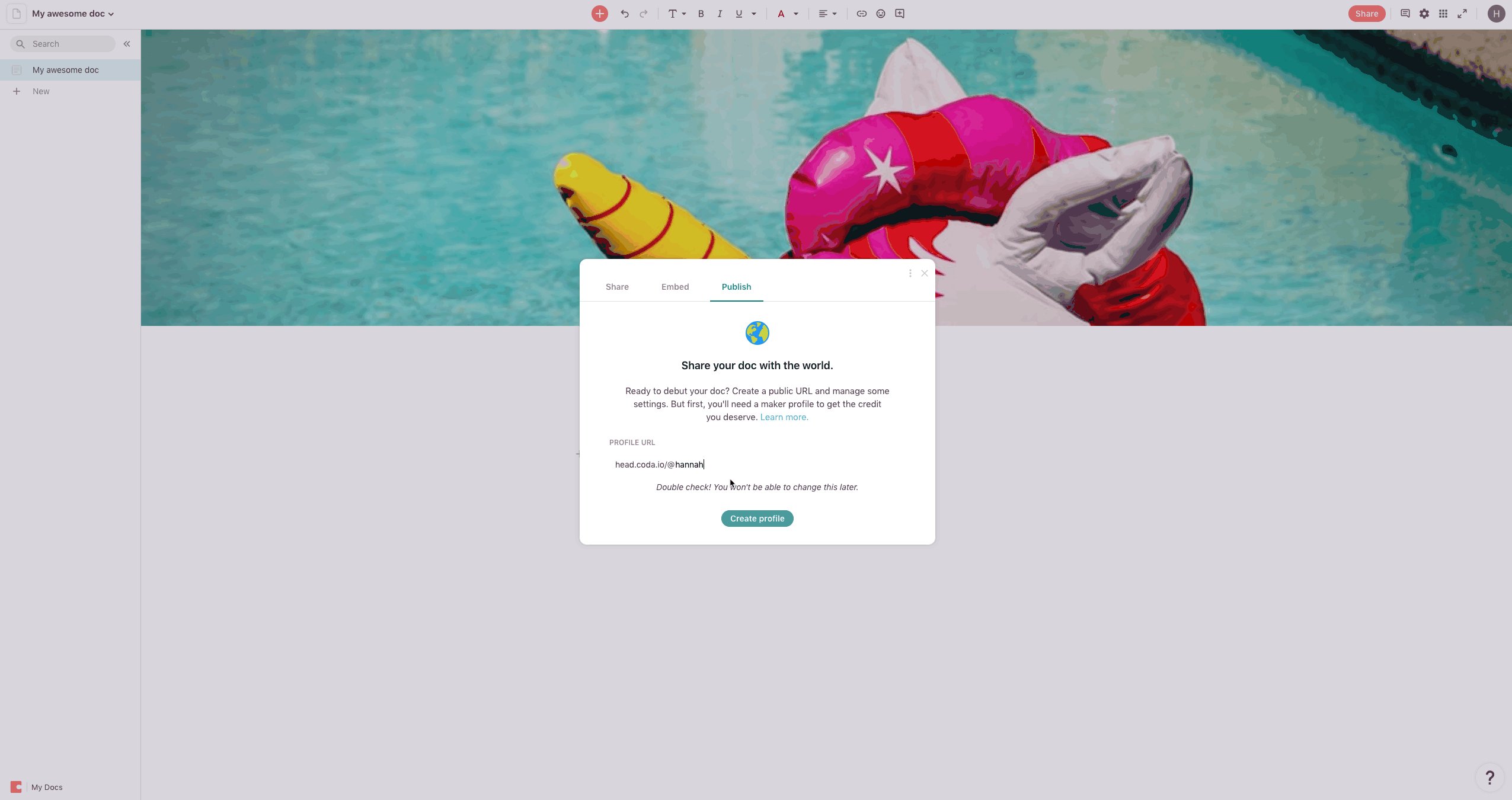
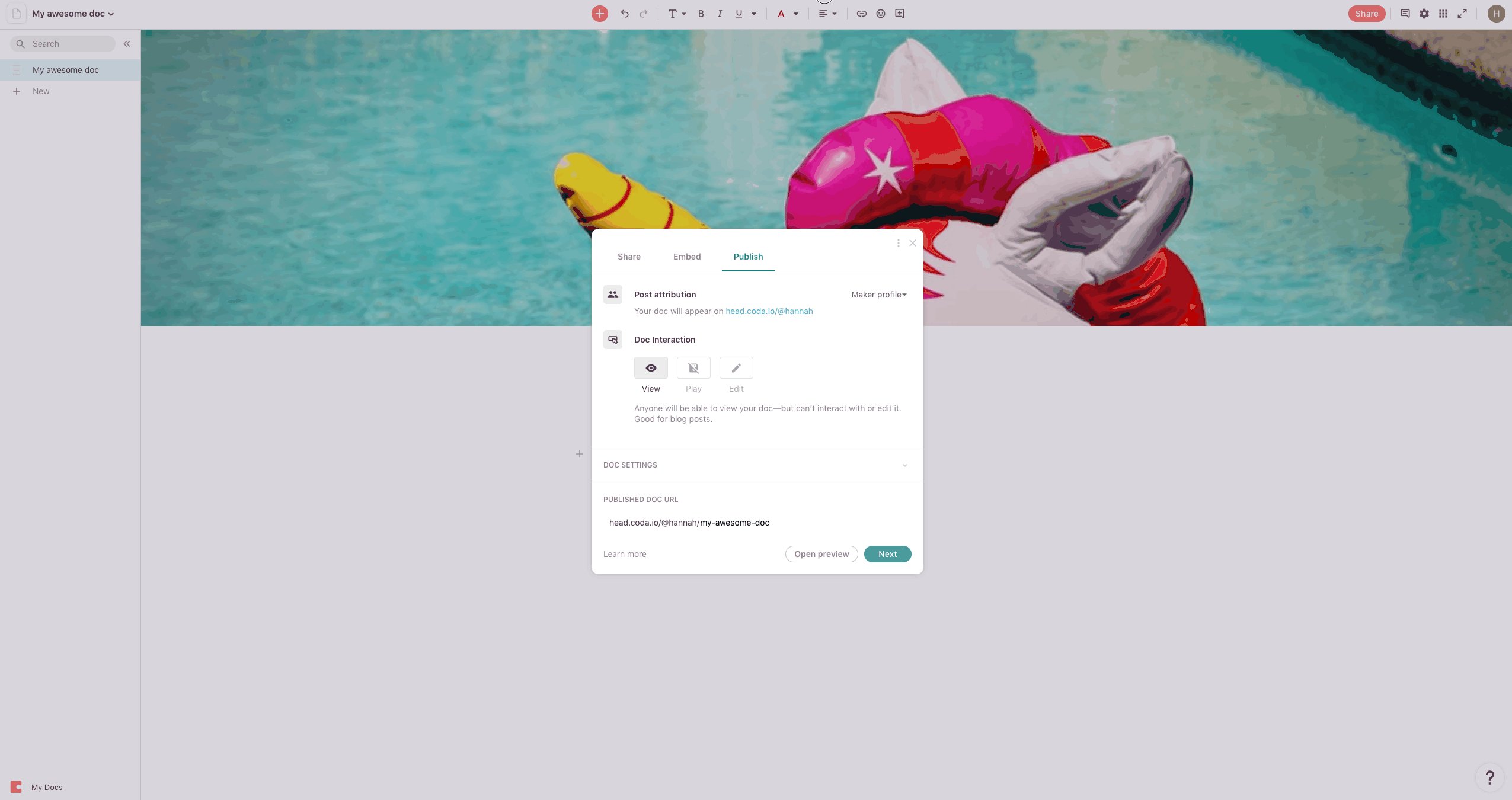
如果我们第一次发布一个 Coda 文档,那么我们直接点击原先右上角分享文档的 Share 按钮,选择最右侧标签页的「Publish」,在 Coda 的提示下设置 Maker Profile 的 URL 链接,就完成啦。只是需要注意:
Maker Profile 的链接,也就是我们刚刚生成的以 https://coda.io/@{用户名} 为格式的链接,后面的用户名仅有一次设置机会,如果我们想要重新更改这一设置 Coda 是不允许的。
同时,Maker Profile 的 @{用户名} 是「先来先得」的机制,因此如果你发现 Coda 提示自己无法设置此名称,那么就是有 Coda 用户已经将你的名称占用了。
初次发布文档的整个流程
所有 Coda 的发布页面,其 URL 地址均位于我们设置的 Maker Profile 的地址之下。Maker Profile 的 @{用户名} 对每位用户来说是独一无二、无法更改的,因此我们在设置时一定要多加注意。
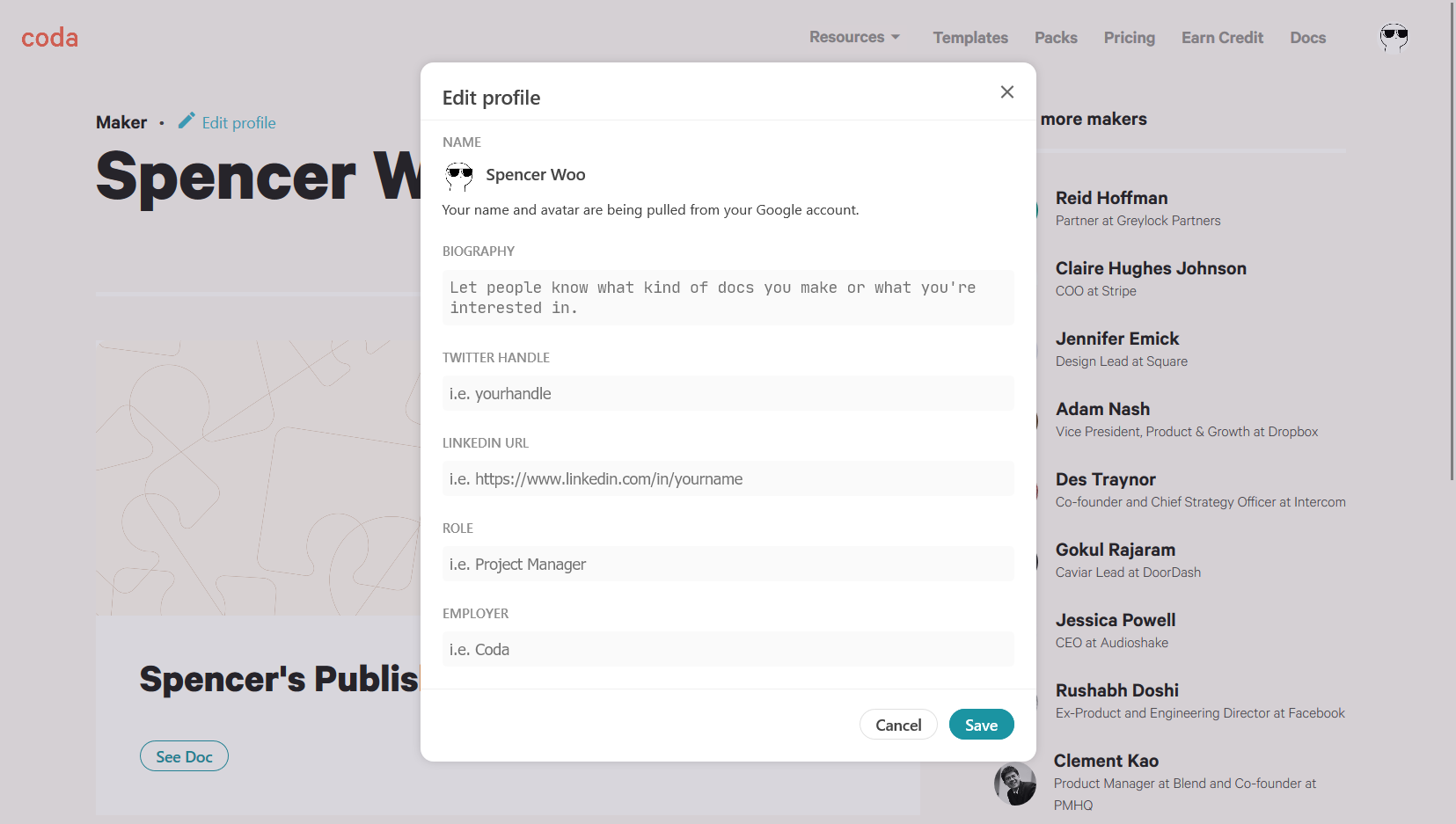
另外,Coda Maker Profile 页面的一些属性我们是可以自行定义的,包括:
Biography:一段个人简介
Twitter handle:你的 Twitter 账户名称
LinkedIn URL:你的领英地址
……
自定义 Coda 的 Maker Profile 属性 设置已发布页面属性
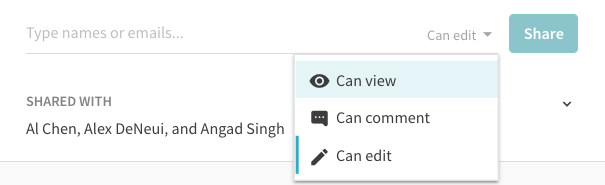
在 Coda 编辑页面右上角的「Share - Publish」里面,我们可以设置已发布页面的各项属性。Coda 允许对发布页面权限进行细粒度的控制,这一属性被称为「文档互动方式」—— Doc Interaction,其中包括三种状态:
只读:View 模式
可编辑但不保存:Play 模式
可任意编辑:Edit 模式
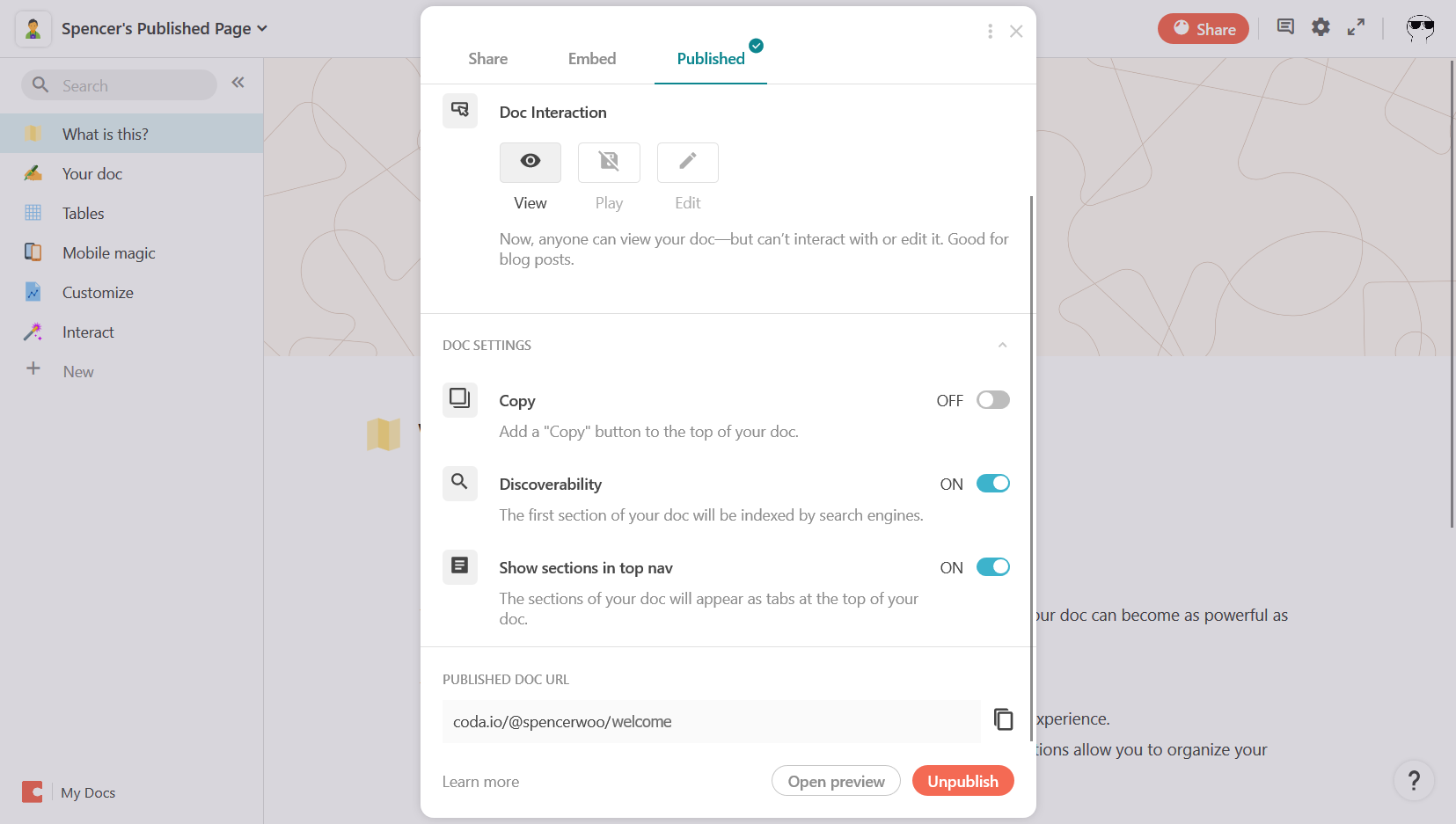
另外,Coda 对已发布的页面还支持有如下的功能:
Copy:在发布页面上方添加一个「复制」按钮,允许用户将文档直接复制到自己的 Coda 工作区。
Discoverability:允许搜索引擎对文档进行检索,即允许其他用户通过搜索引擎搜索到你发布的页面。
Show sections in top nav:在顶部导航栏显示各个子页面(见下文)。
我们可以在 Doc Settings(文档属性)里面对这些功能进行开关限制。下方的 Published Doc URL 设置处,我们还可以自定义已发布页面的后半部分 URL。
Coda 发布页面各项属性的编辑修改
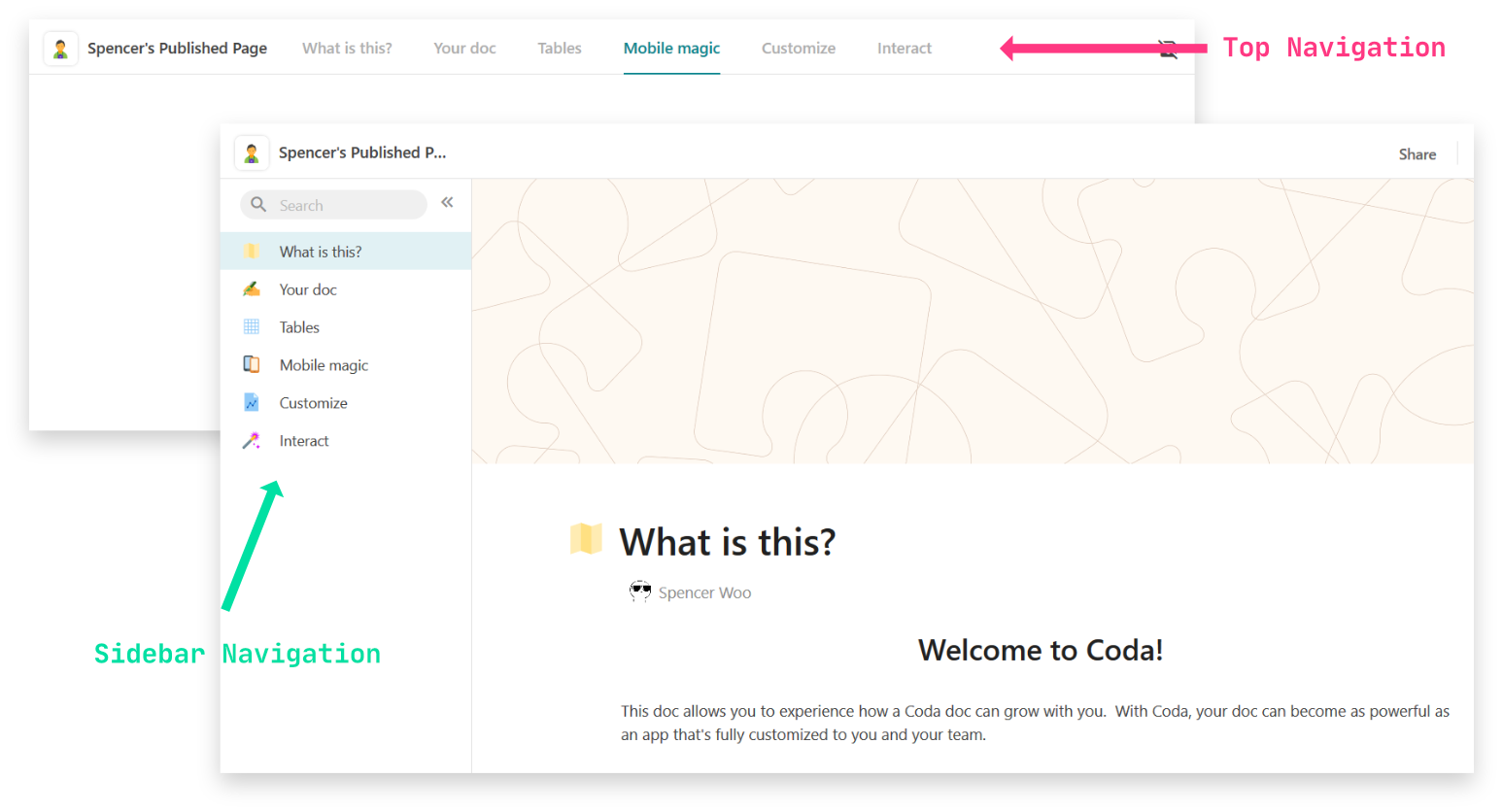
其中,前文中所说的设置「在顶部导航栏显示子页面」的功能,实际上是设置 Coda 页面之间访问的方式。一个 Coda 页面可以包含多个「子页面」,这些「子页面」在我们的编辑界面里是通过「侧边栏」访问的。
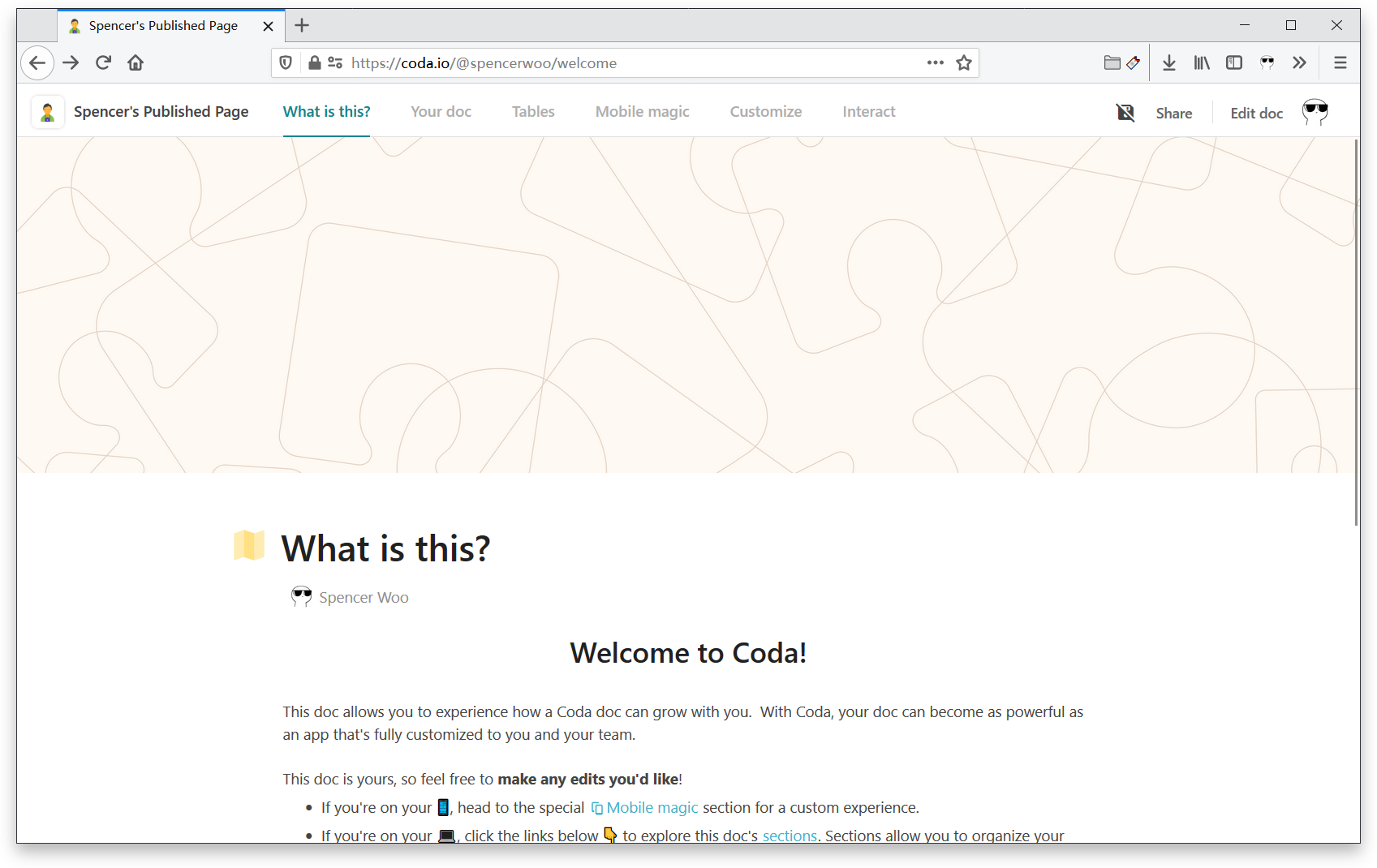
同样,当我们点击右上角的 Publish 之后,我们实际上是将整个页面包括其中的全部子页面发布出去,这些子页面在我们发布成功对外显示的页面里:或是和编辑页面一样通过侧边栏访问、或是通过上方导航栏进行访问,一个子页面对应一个网页。
发布成功对外展示页面的导航栏设置 发布与使用 Coda 页面的小技巧 共同协作
既然我们可以直接发布 Coda 页面了,那么我们实际上可以直接将其作为自己的博客、文档等在线页面,实现一个实用的「CMS 系统」。同时得益于 Coda 的多人协作功能,我们甚至可以邀请其他作者共同在一个「工作区」中撰写稿件。
分享页面、共同编辑 设置头图、图标
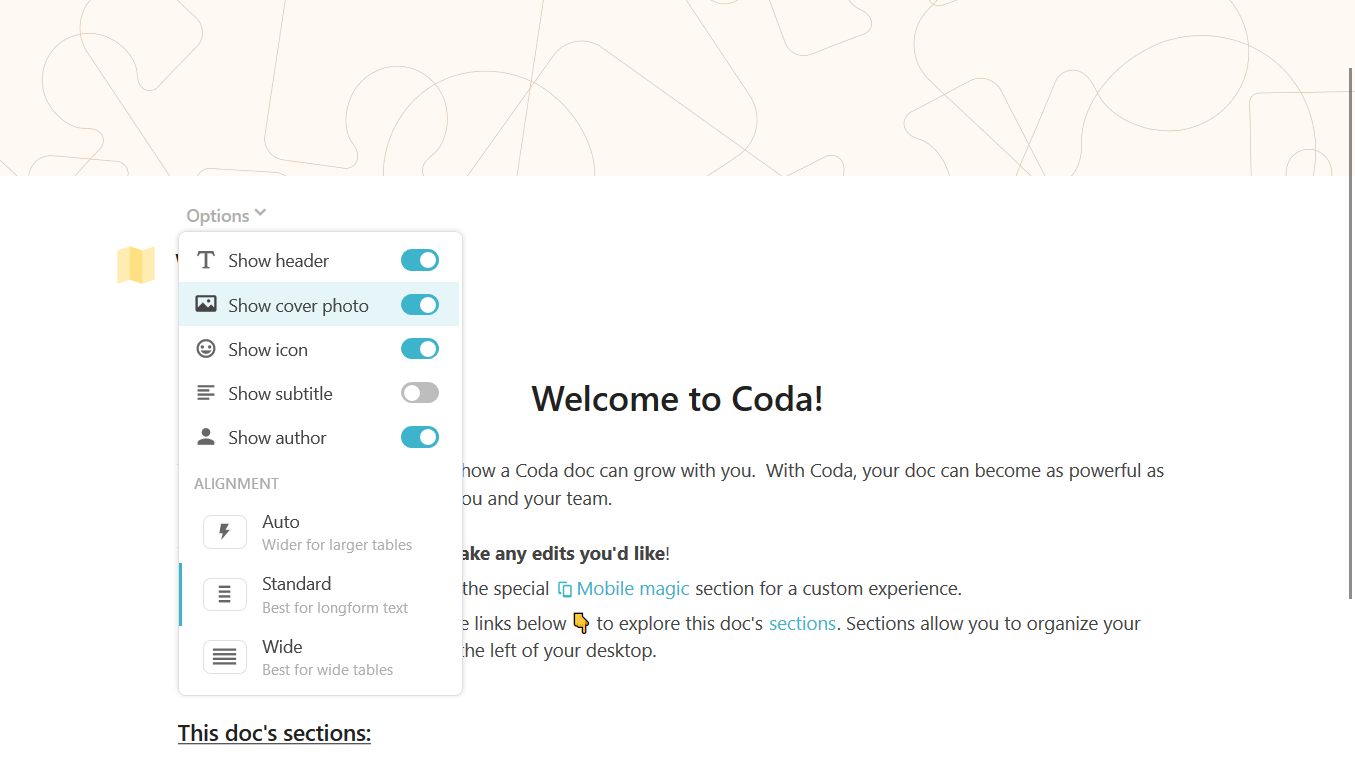
为了让我们发布的 Coda 页面更加美丽,Coda 还为我们提供了页面「题头」「头图」「图标」以及「作者」的设置。我们在页面上方标题附近悬浮鼠标,即可找到 Options 选项,在这里我们即可对这些页面附属属性进行配置。其中,Coda 由于直接接入了 Unsplash 的 API,因此我们可以直接向其中插入 Unsplash 的精美无版权照片。
设置 Coda 页面的头图、标题、作者等 查看工作区页面统计数据
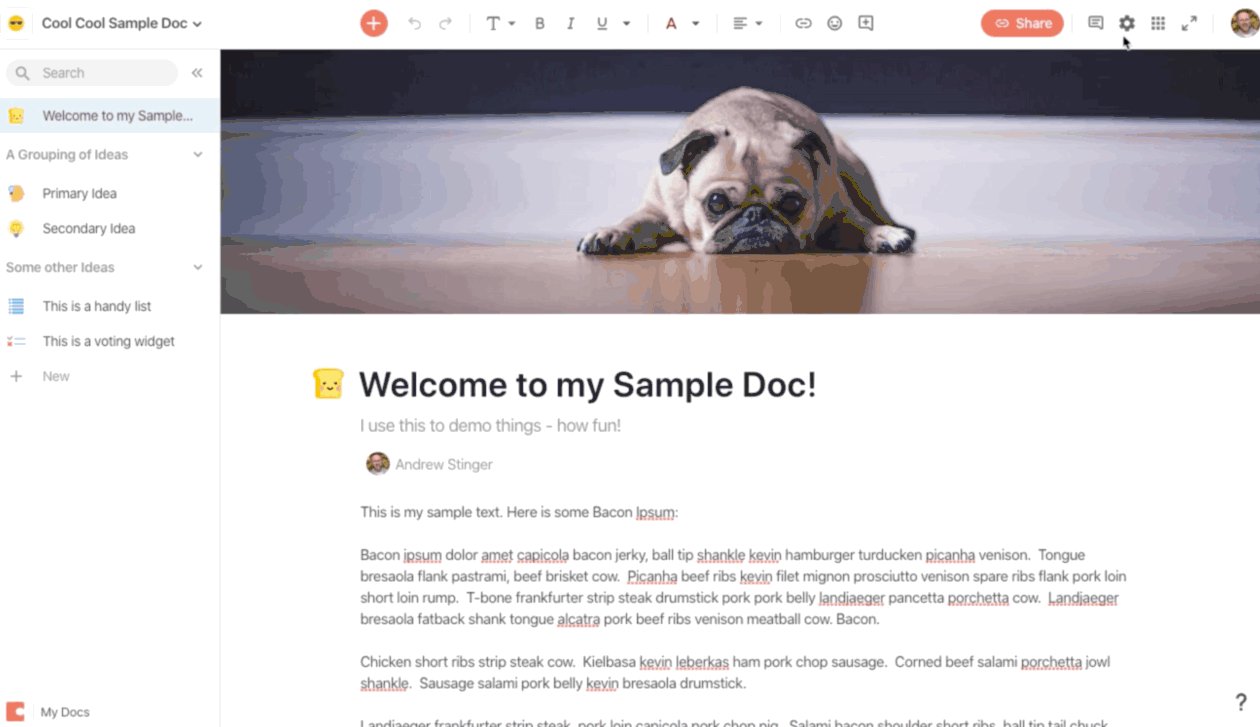
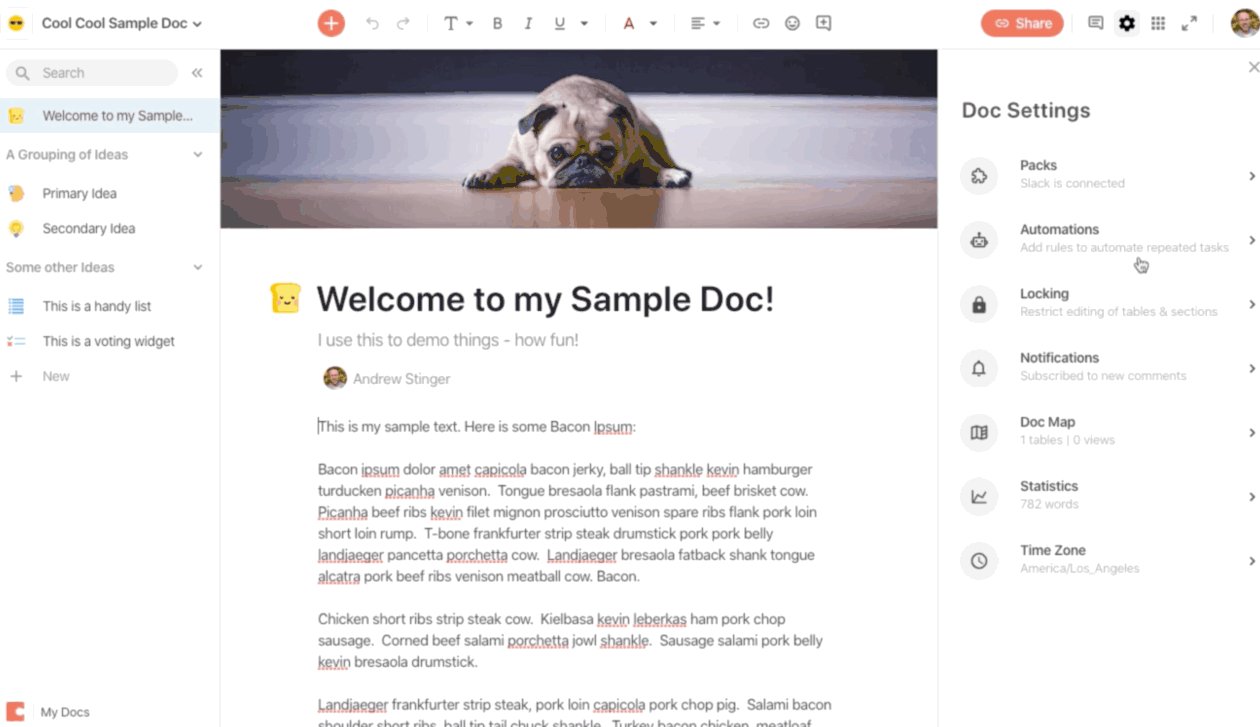
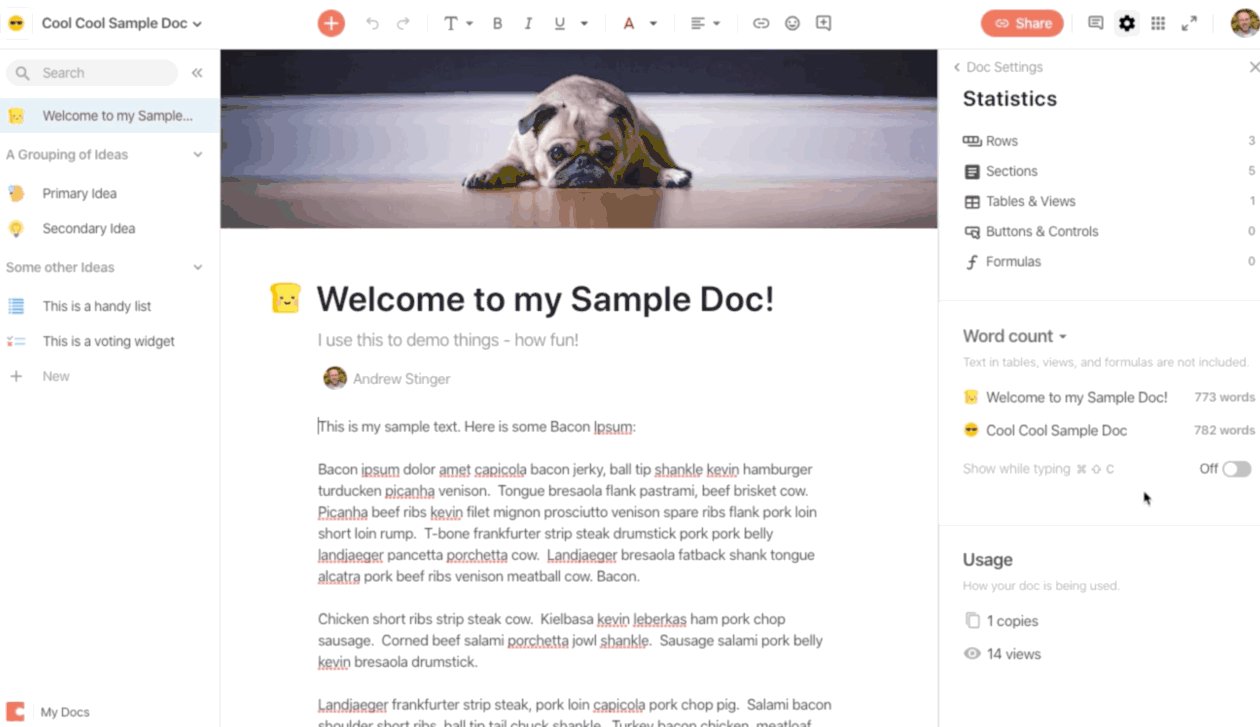
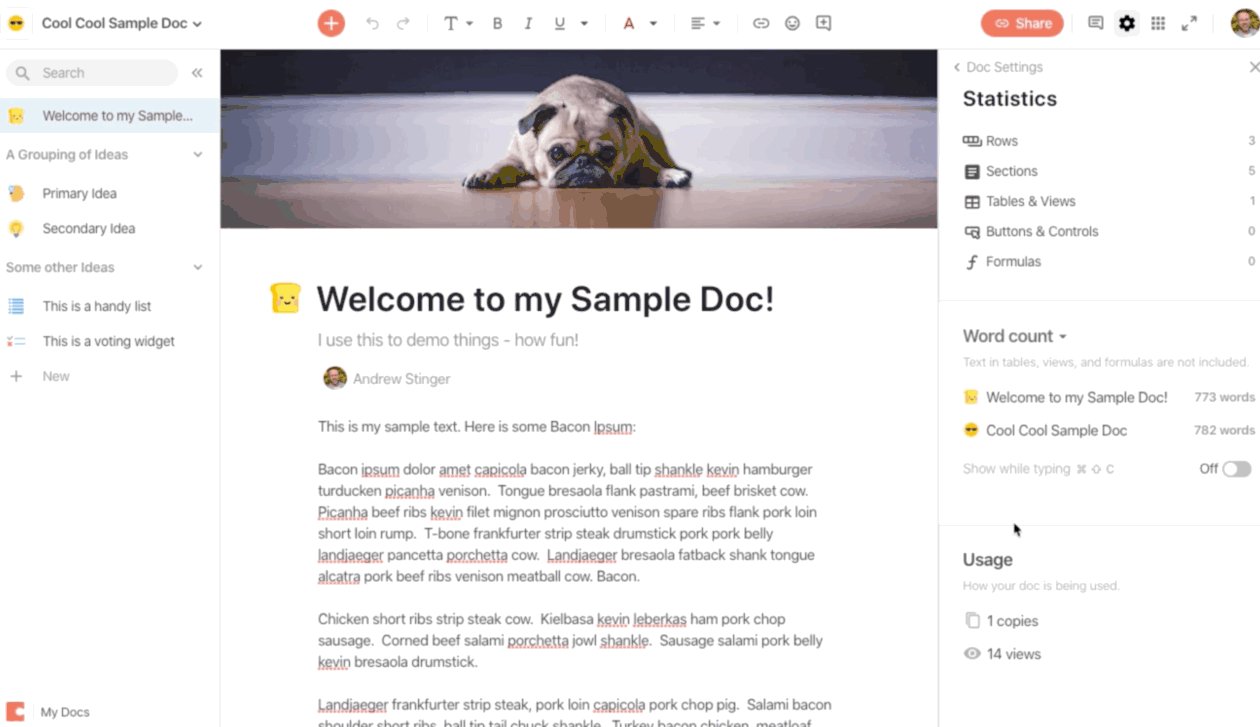
为了更好地掌控页面本身的字数统计、使用图标数量、公式数量、按钮数量等统计数据,Coda 为我们提供了整个「工作区」的统计信息。我们在上方工具栏点击设置按钮,在右侧弹出的侧边栏中选择 Statistics,即可查阅工作区的统计数据。
另外,Coda 对已发布页面还进行了「复制数量」与「浏览量」的统计,方便我们更好地掌握发布文章的曝光率与访客数量等信息。
查看公开页面的访问数据 总结
总体来说,Coda 正在朝着一个非常适合创作团队使用的工具的方向越走越深。从协同合作到文章页面发布,Coda 逐渐能够支持更复杂的编辑写作功能,同时还可以进行内容发布与数据分析。就目前的体验来说,虽然 Coda 依旧仅支持 Google 账户登录,并实际上使用你的 Google Drive 存储数据,但是作为一个 CMS —— 内容管理系统,Coda 还是值得一提的。
已发布的 Coda 页面不仅有良好的 SEO 搜索引擎检索优化,在分享时还能生成丰富的信息预览链接。但是,令人遗憾的是 Coda 发布页面并不支持自定义域名。总体来说,Coda 作为一个博客系统、文档系统等,还是可以一试,推荐感兴趣的同学前来尝试。有关 Coda 文章发布的内容,如果想了解更多,请前往 Coda 的官方文档 进行查看。本文的介绍到这里就结束了,感谢大家的阅读。