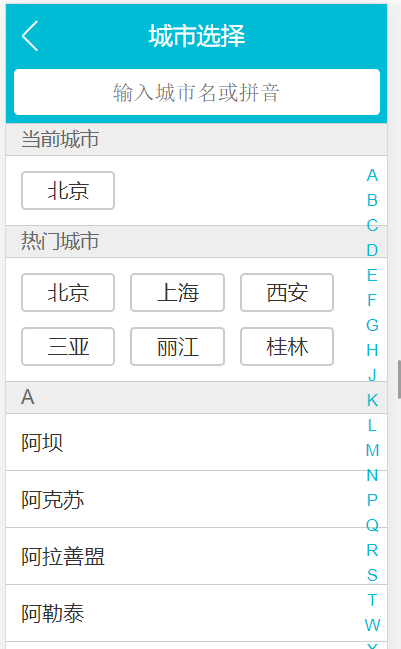
下图这种地区搜索方式在很多app中都很常见,今天就使用vue框架中的 better-scroll 第三方包来实现页面滚动和点击侧边栏字母该字母开头的地区列表置顶功能。
来源:凯哥Java(kaigejava)
1、A子组件通过使用 this.$emit(事件名字,事件携带内容) 向外触发事件
首先,在组件每个字母元素上绑定事件,在该事件中向外触发事件,并将值传递出去:
v-for="(item,key) in city"
:key="key"
@click="handleLetterClick"
>
{{ key }}
methods:{
handleLetterClick(e){
this.$emit('change',e.target.innerText)
}
}
2、父组件接收A组件传过来的事件,并通过属性来向B组件传值
因为组件传递过来的是单个字符串,所以,先在data中定义一个属性letter来接收这个值;
并在父组件模板中的组件中定义传递的方法@change="handleLetterChange"用来获取传递的值;
将letter属性传递给另一个子组件;
:city="cities"
:hot="hotCities"
:letter="letter"
>
:city="cities"
@change="handleLetterChange"
>
data(){
return{
letter:''
}
},
methods:{
handleLetterChange(letter){
this.letter = letter
}
},
3、B组件接收父组件传递过来的属性,并通过watch监听参数的变化,然后执行页面的滚动显示
首先,给每个地址列表区域元素加 ref ,better-scroll会根据ref给指定区域进行操作;
然后使用watch监听letter变化,并使用better-scroll中的scrollToElement接口执行页面滚动;
v-for="(item,key) in city"
:key="key"
:ref="key"
>
...
props:{
letter:String
},
watch:{
letter(){
if(this.letter){
// scrollToElement里只接受单个DOM元素,不接收数组
//因为上面的div元素是数组渲染出来的,所以这里this.$refs得到的是数组
const element = this.$refs[this.letter][0]
this.scroll.scrollToElement(element)
}
}
}