Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
前一段时间读 leadream 的文章《我用 Figma 做表情包》,第一反应是 Smart Animate 这个功能和 Keynote 里的“神奇移动”非常像。因此尝试使用 Keynote 复刻作者制作的魔性笑脸。

魔性笑脸
神奇移动是什么?
在播放演示文稿时,“神奇移动”过渡将创建对象从一张幻灯片的位置移到下一张幻灯片的新位置的效果。(摘自 Keynote 官方说明)
魔性笑脸复刻
设置画布大小
在 Mac 电脑中打开 Keynote 软件,新建主题为“白色”的幻灯片;
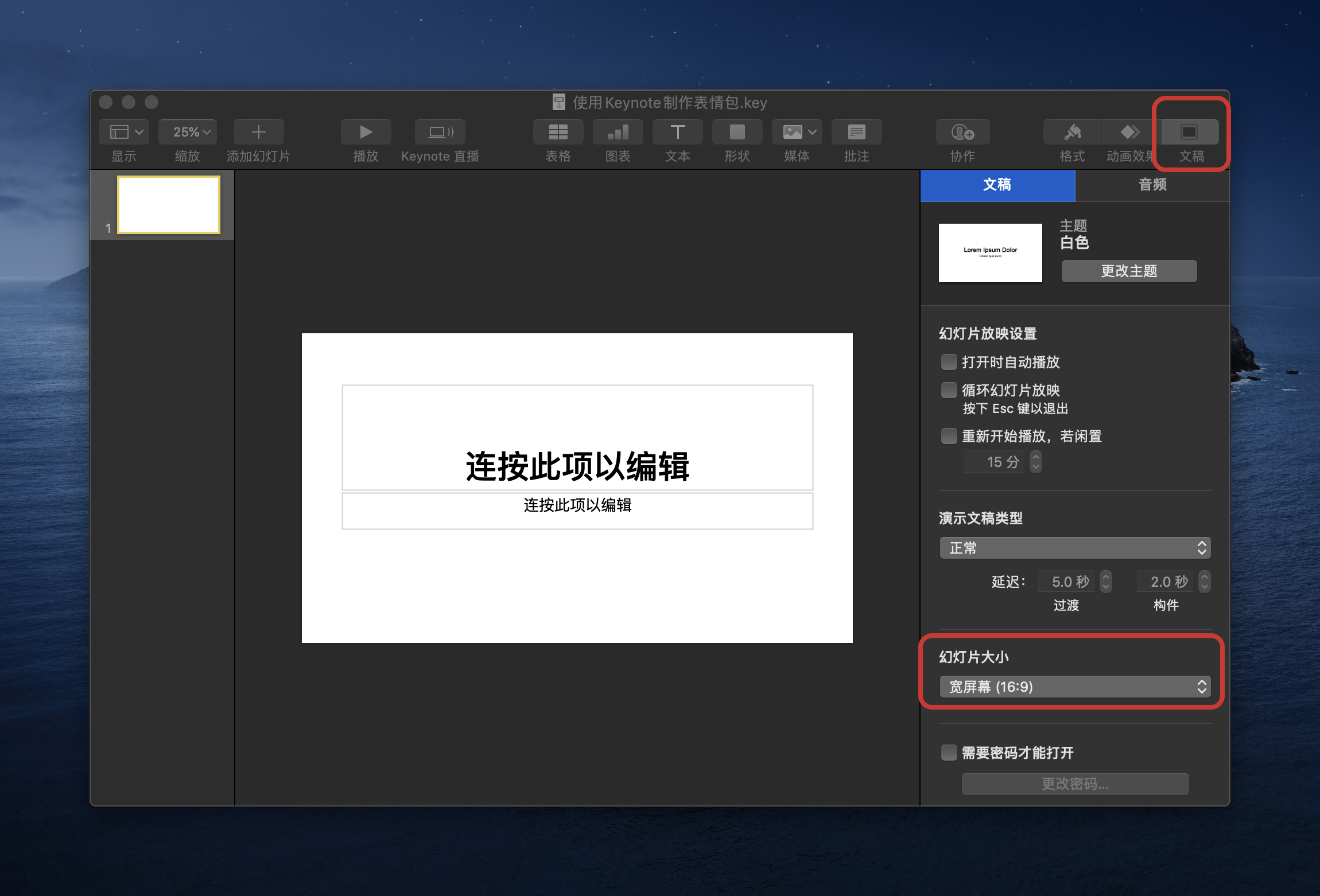
在文稿->幻灯片大小处点击下拉菜单,选择“自定幻灯片大小”,设置为 200*200。
设置画布大小
绘制“笑脸”
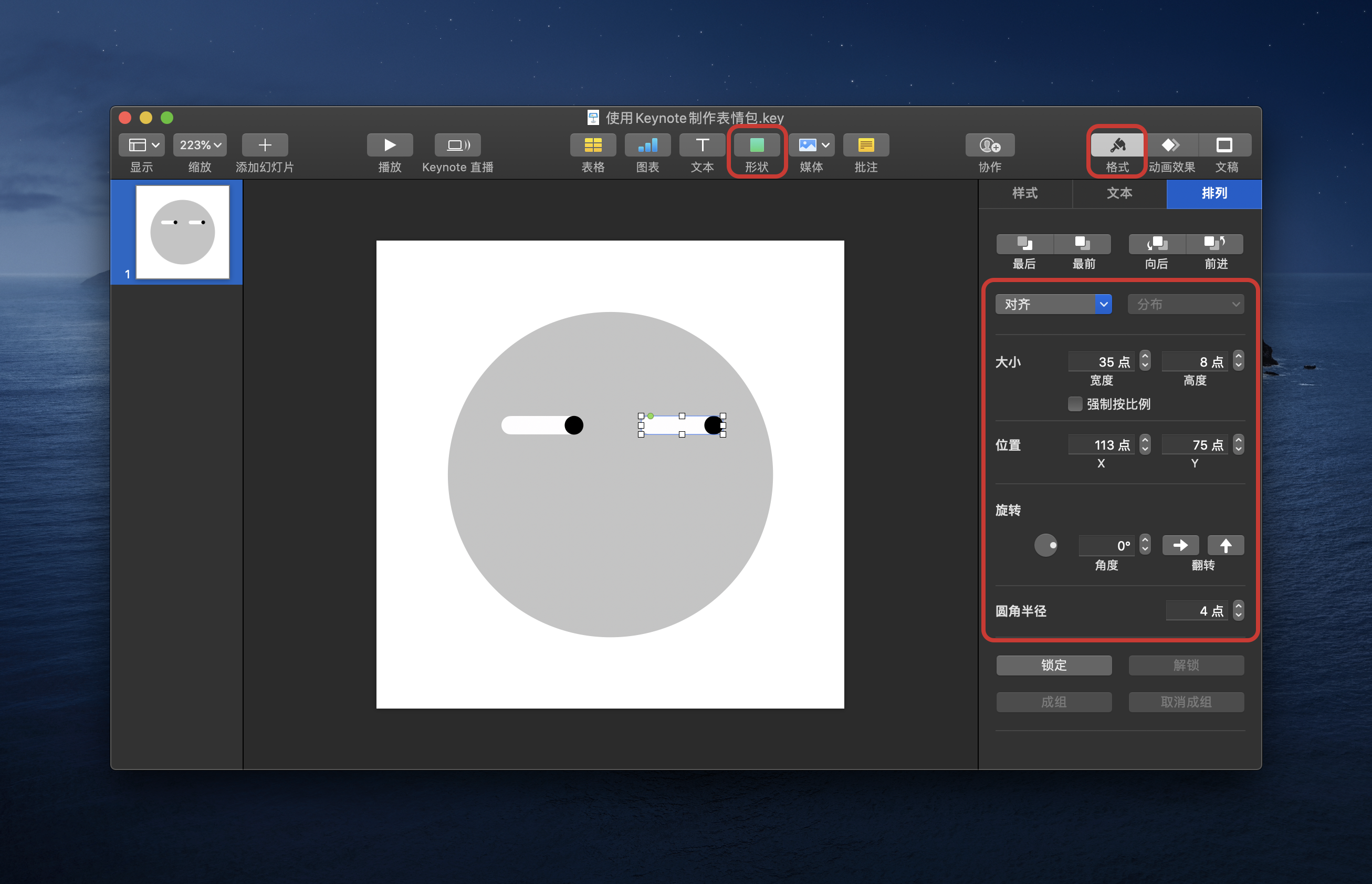
使用形状工具绘制笑脸主要部分
使用 Keynote 的形状工具,绘制笑脸。具体参数和绘制请参考原教程《我用 Figma 做表情包》,原教程中的大部分步骤,在 Keynote 中都可以找到对应操作。
使用形状工具绘制笑脸
使用图表制作嘴部圆弧
笑脸的主要部分绘制完成后,我们来制作嘴部的圆弧。这里使用一个比较取巧的方法,使用 Keynote 的图表工具。
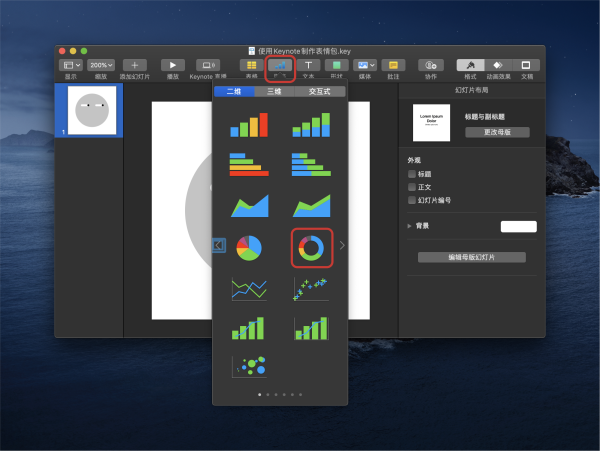
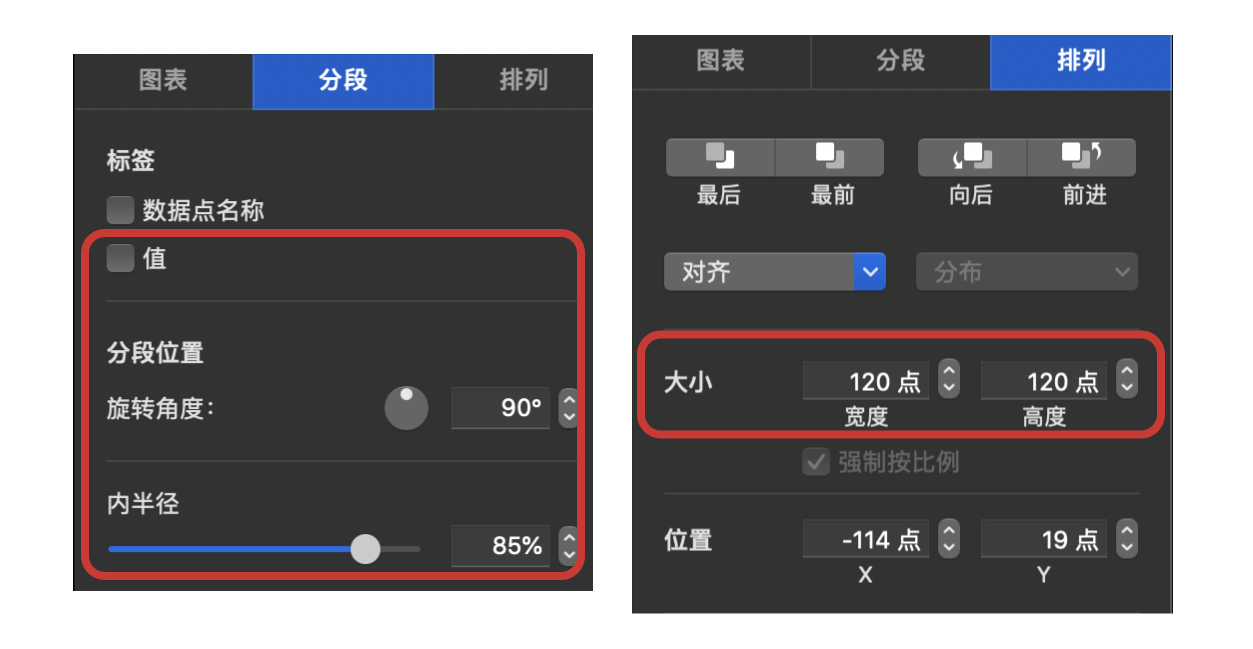
第一步:添加圆弧状的图表,并将图表大小设置为 120*120;
插入图表
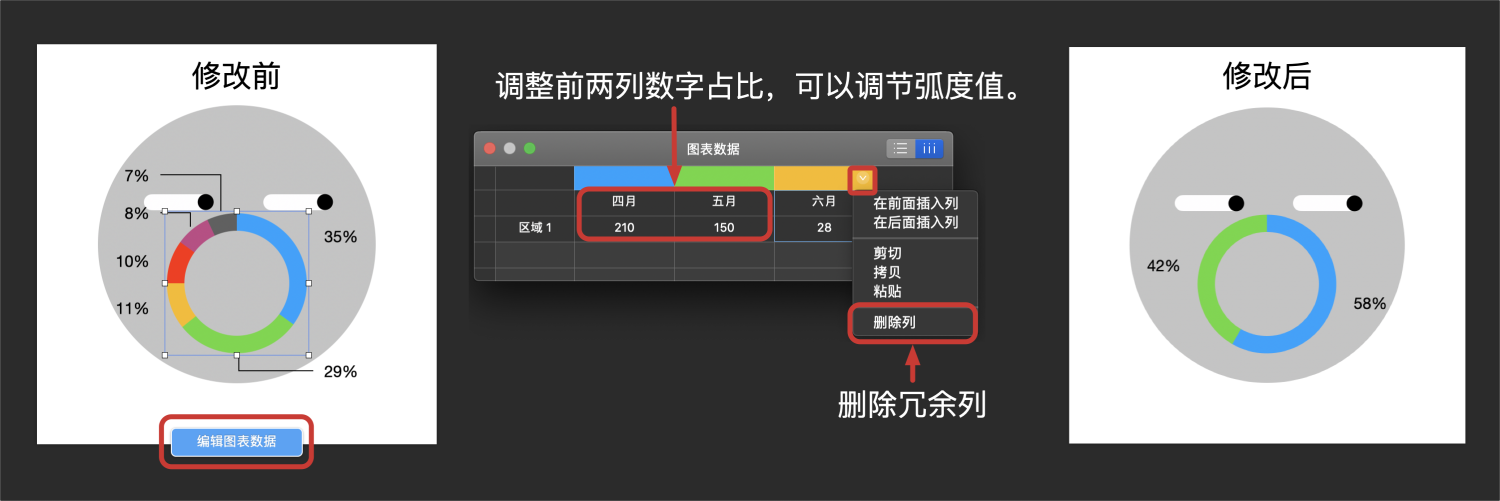
第二步:通过修改图表数据,调整圆弧的弧度;
调整圆弧弧度
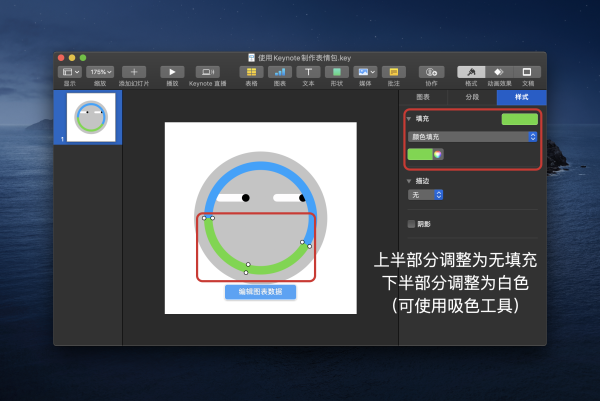
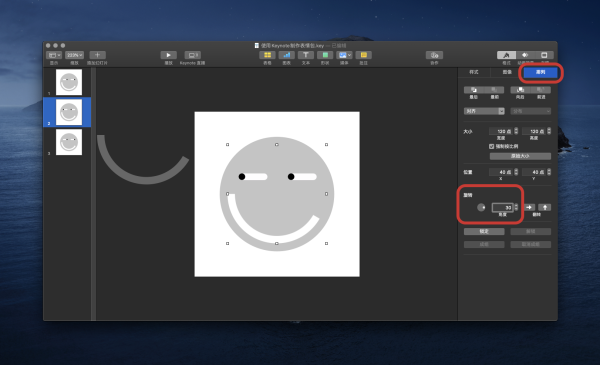
第三步:调整图表整体属性和颜色;
调整图表属性
调整图表颜色
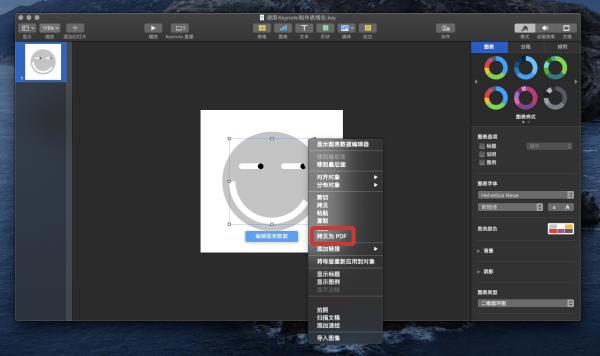
第四步:将图表转为 PDF:
右击图表,选择“拷贝为 PDF”,然后在画布上右键,点击粘贴。得到一份图表的 PDF 副本;
此步骤操作的原因:Keynote 不支持直接旋转图表,后续无法添加动画。
将图表转为 PDF
添加动画
制作变化后的笑脸
步骤一:将前面制作的第一页幻灯片手动复制两份备用;
步骤二:手动调整第二页的眼睛和嘴:
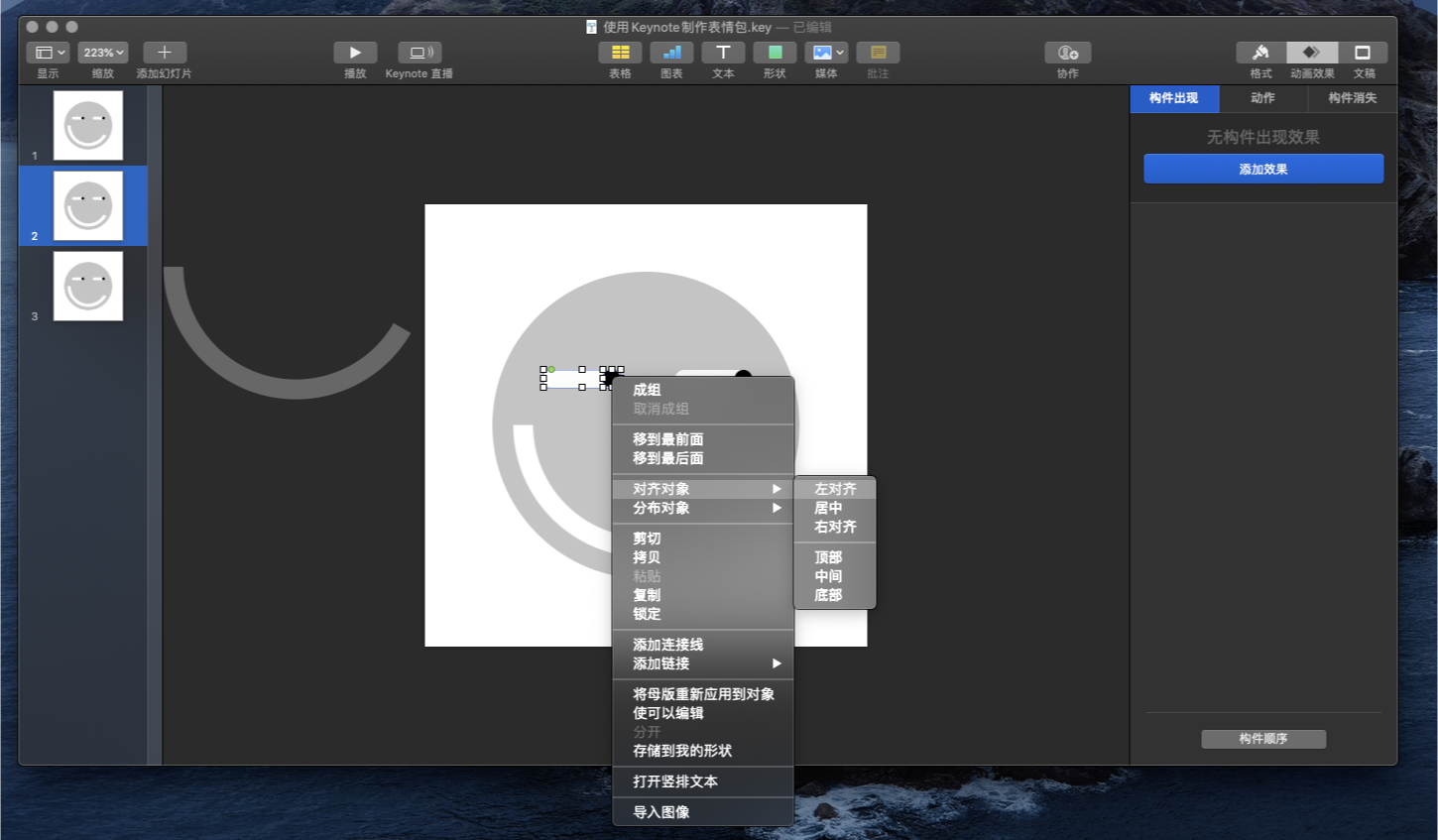
眼睛调整方式:选中眼白和眼珠,右键选择左对齐;
调整眼睛
嘴部调整方式:选中嘴部的 PDF,旋转 30°(这里注意不是翻转,两者动效存在差异)
调整嘴部
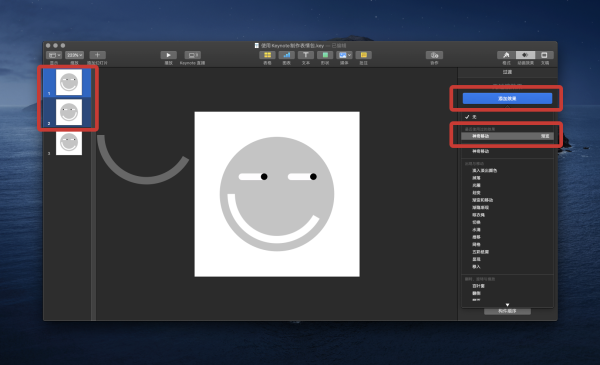
添加动画
选择前两页幻灯片,添加“神奇移动”动画效果即可。
添加动画
GIF导出
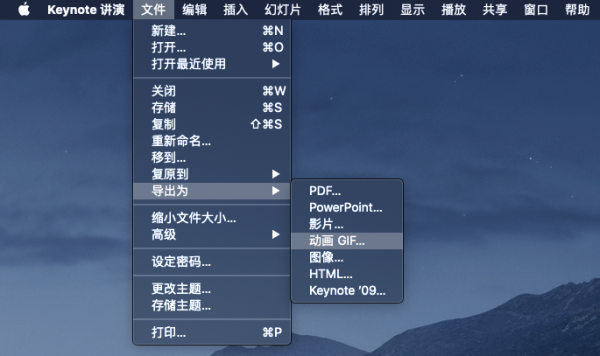
在菜单中将幻灯片导出为 GIF;
导出 GIF
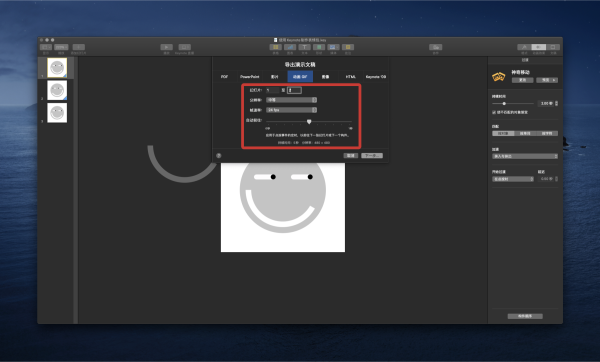
按需选择 GIF 参数,注意只需要输出前两张幻灯片。
设置 GIF 属性
Tips
我的 Keynote 源文件下载地址
PowerPoint 也有类似功能,详见 在 PowerPoint 中使用平滑切换,有兴趣的朋友可以尝试使用 PowerPoint 进行复刻。