融合类动态图,可制作成视频片头,这期是融合类的详细教程。
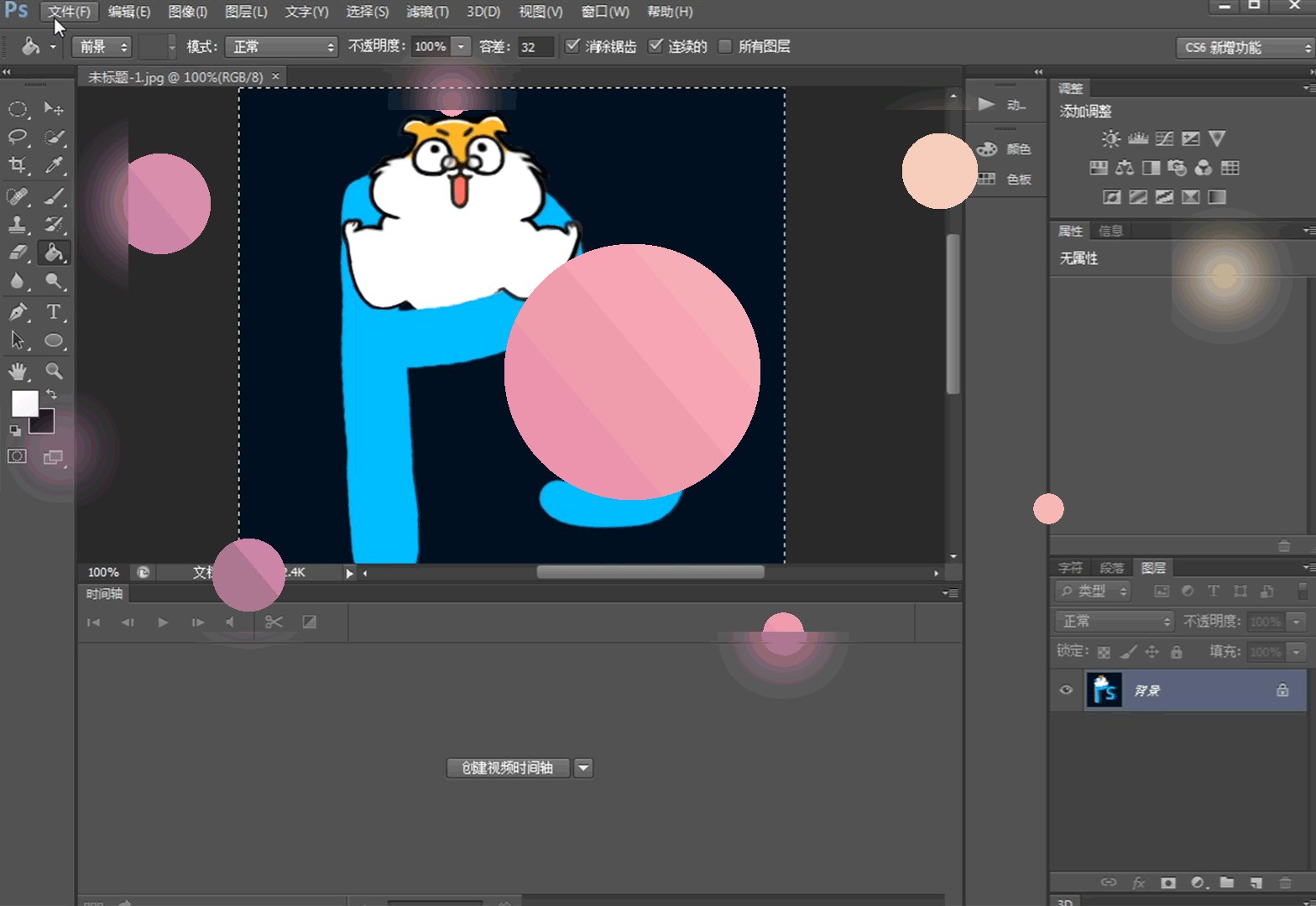
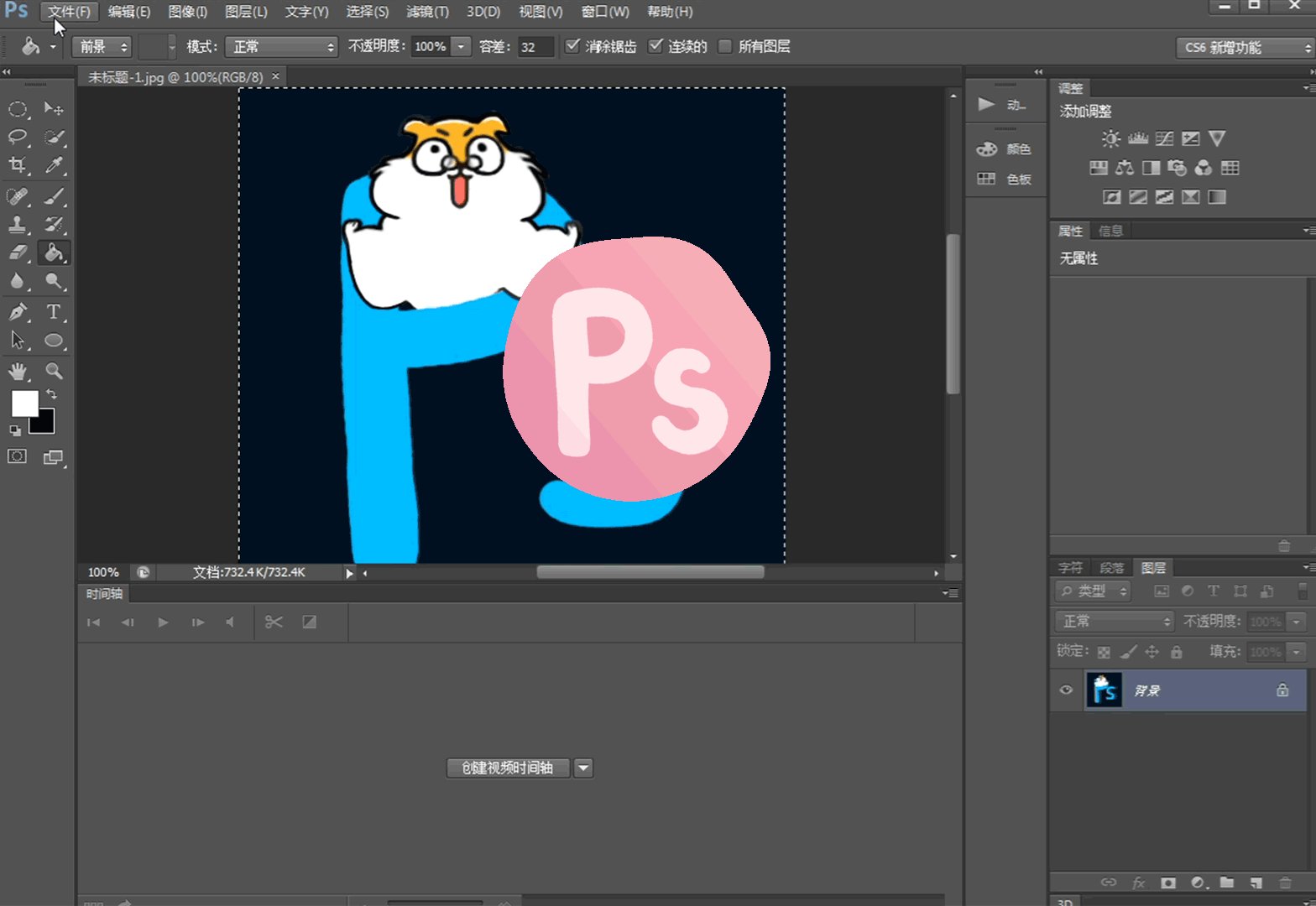
下面是效果图

效果图
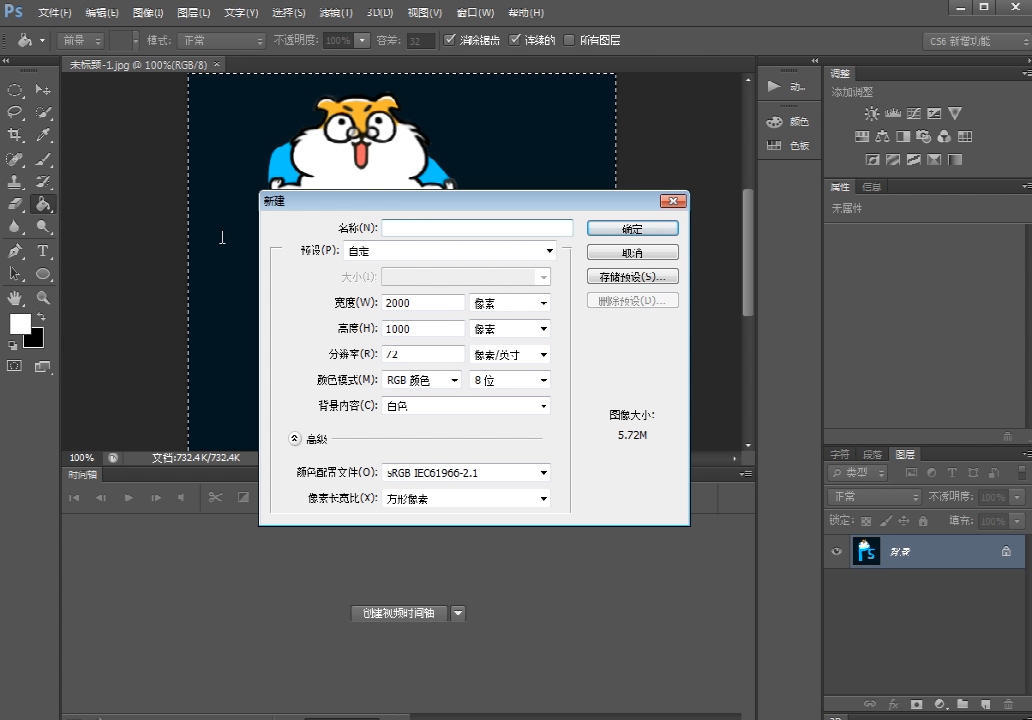
1.新建文件,为了做成视频片头,文件长宽可以设置的大一些,这里我设置宽高为2000px*1000px。
新建文件
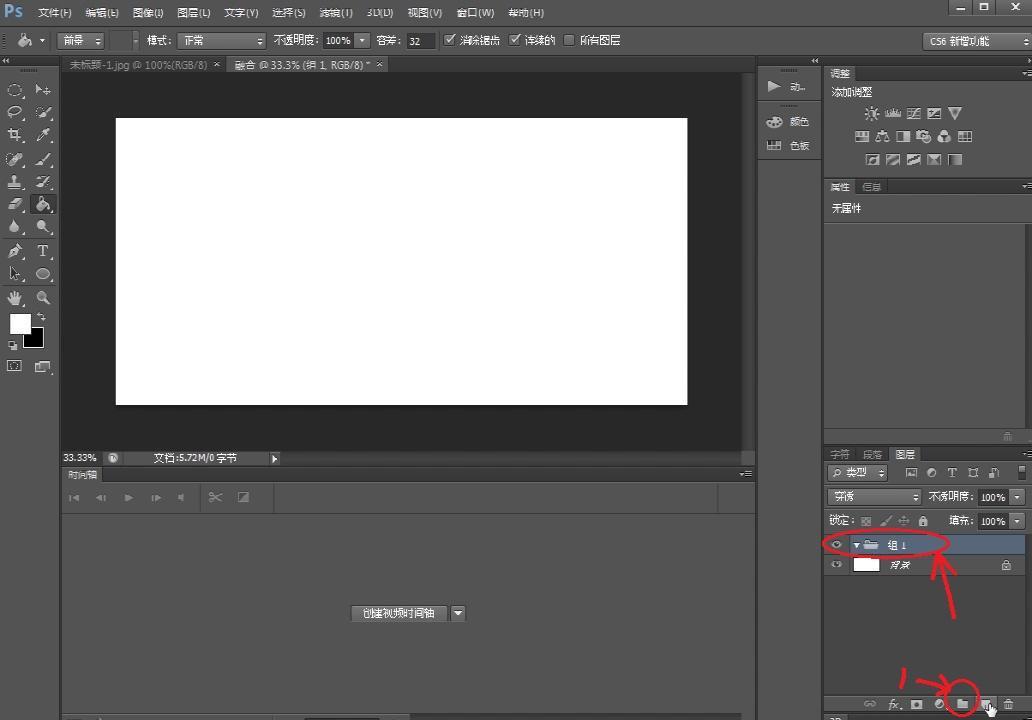
2.点击图层栏下标,右起第三个图标,建立组1。
建立组1
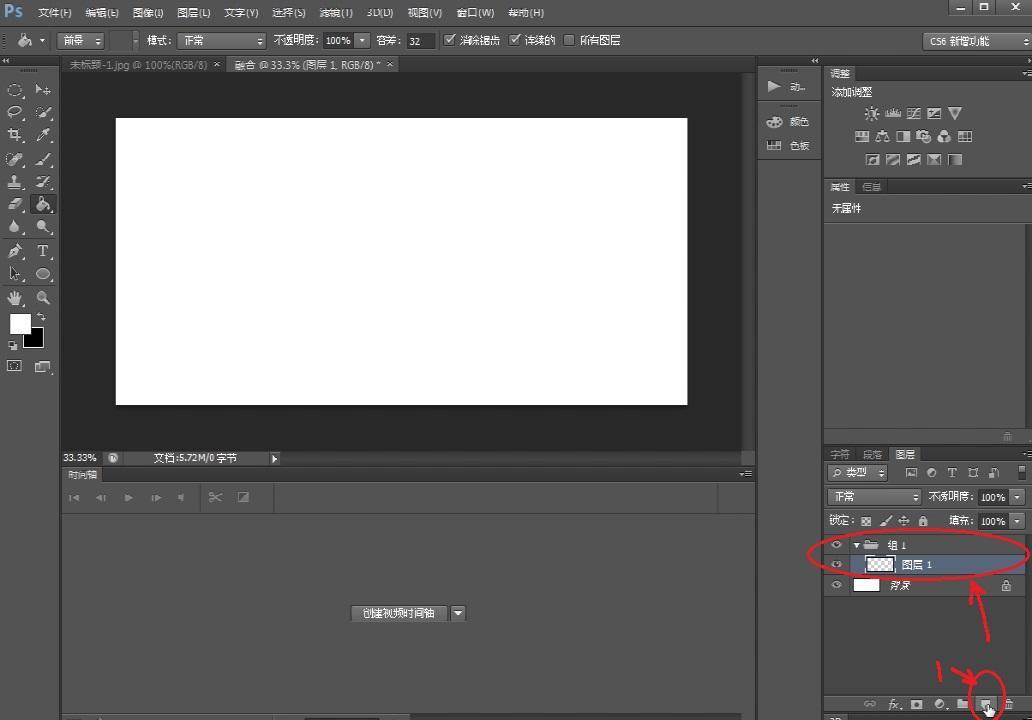
3.选中组1,点击图层栏,右起第二个图标,在组1内建立图层1和图层2。
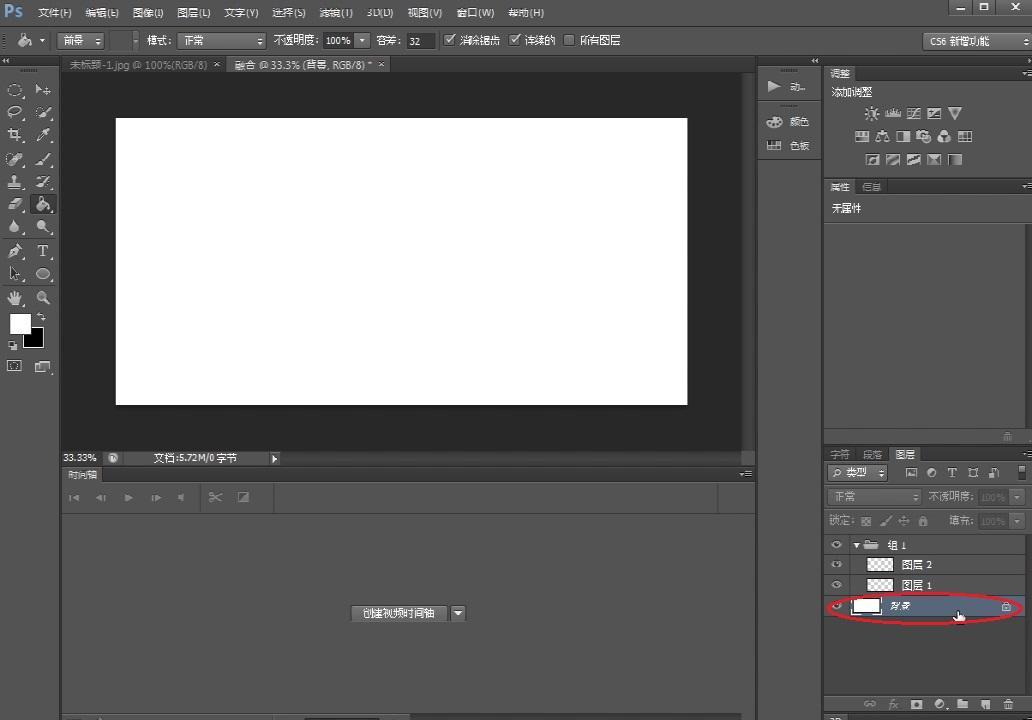
4.选中背景,delete删除背景层,或者屏蔽都可以。
删除背景
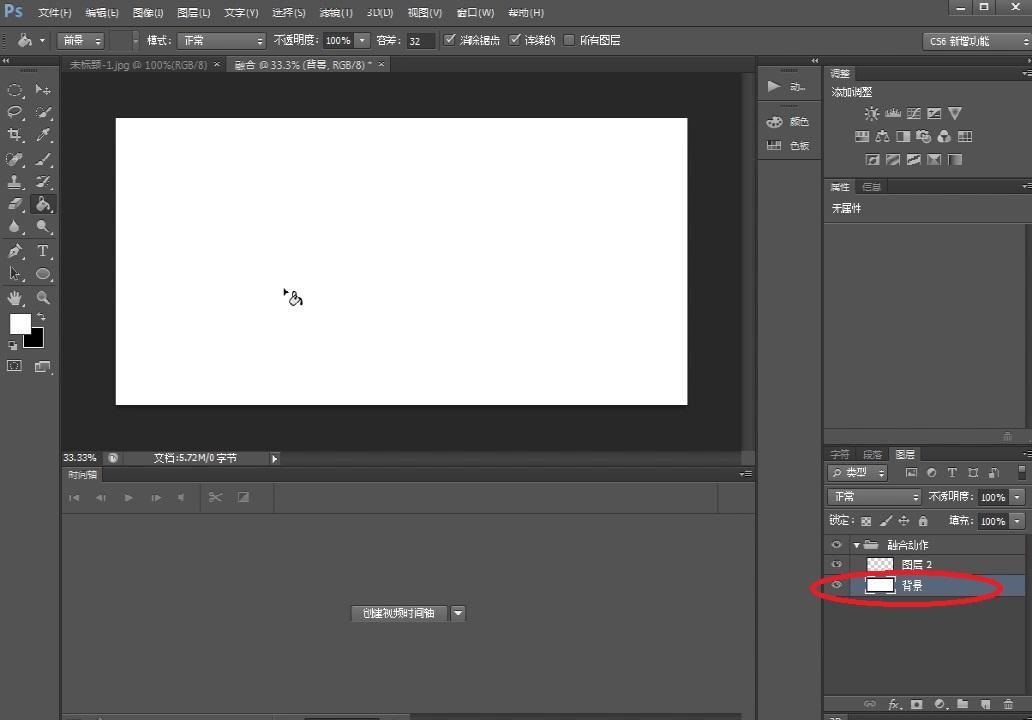
5.组1命名为融合动作,图层1命名为背景,作为组1背景层,背景层上色为纯白色。(颜色一定要按照步骤做,后面会有方便其他颜色或者渐变调整的步骤)
组1背景层
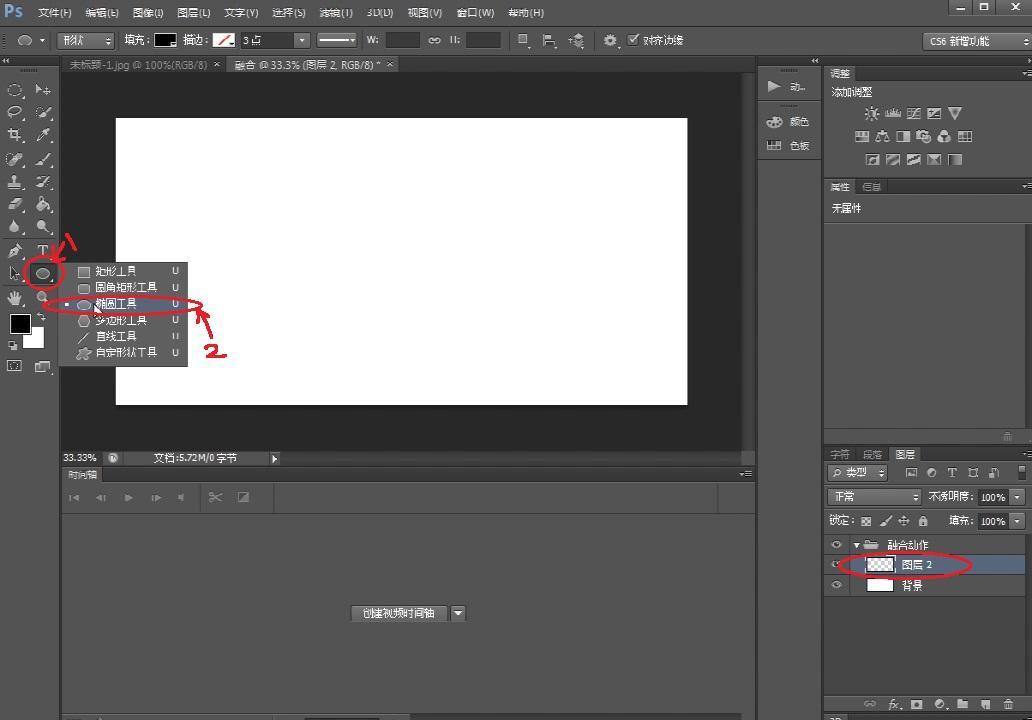
6.选中图层2,选择形状工具栏>椭圆工具,填充颜色为黑色,描边无。
椭圆工具
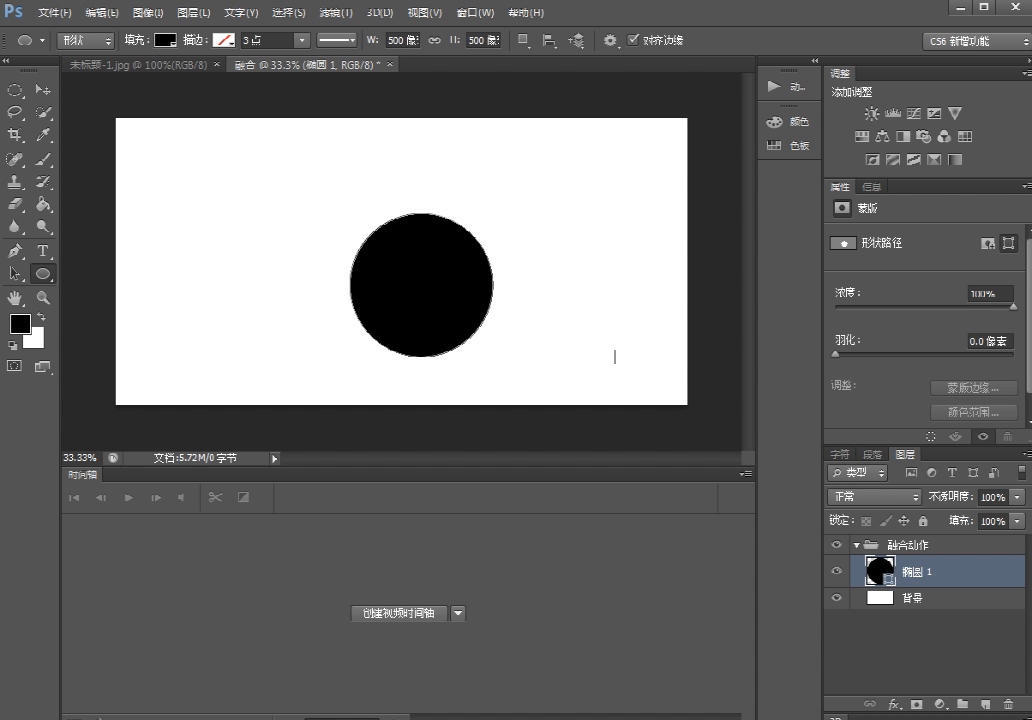
7.按住shift画正圆,椭圆不用按shift,拖拽鼠标至合适大小,为中心圆。
中心圆
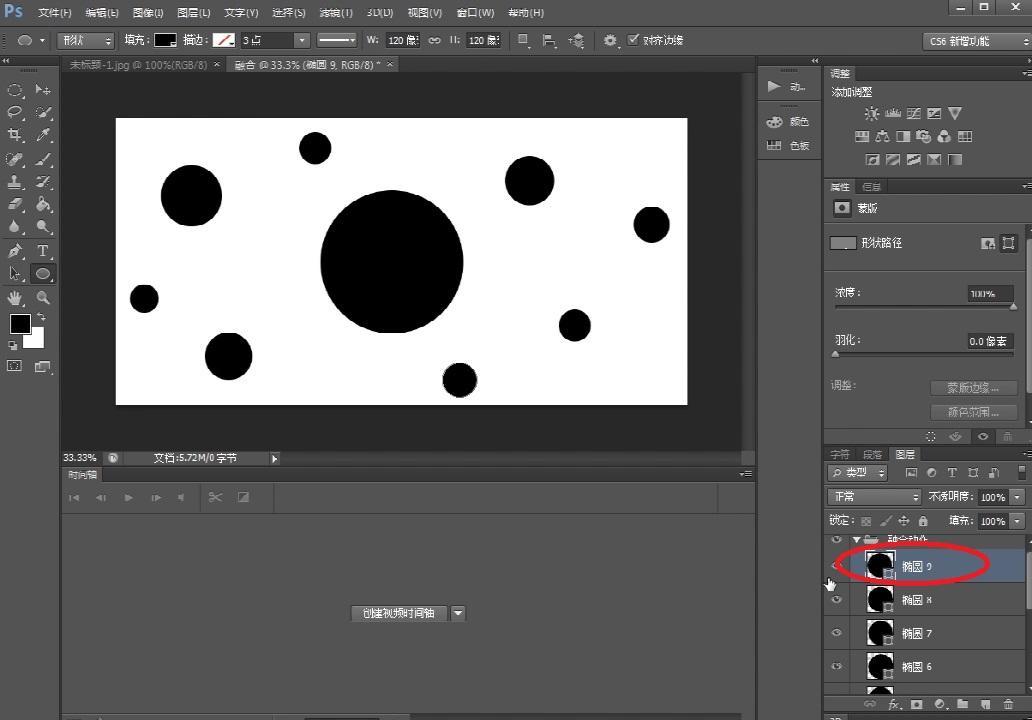
8.新建图层做周边圆,一个圆一个图层,方便后面做动态,按自己的需求做几个就可以,我这里做了8个周边圆。
周边圆
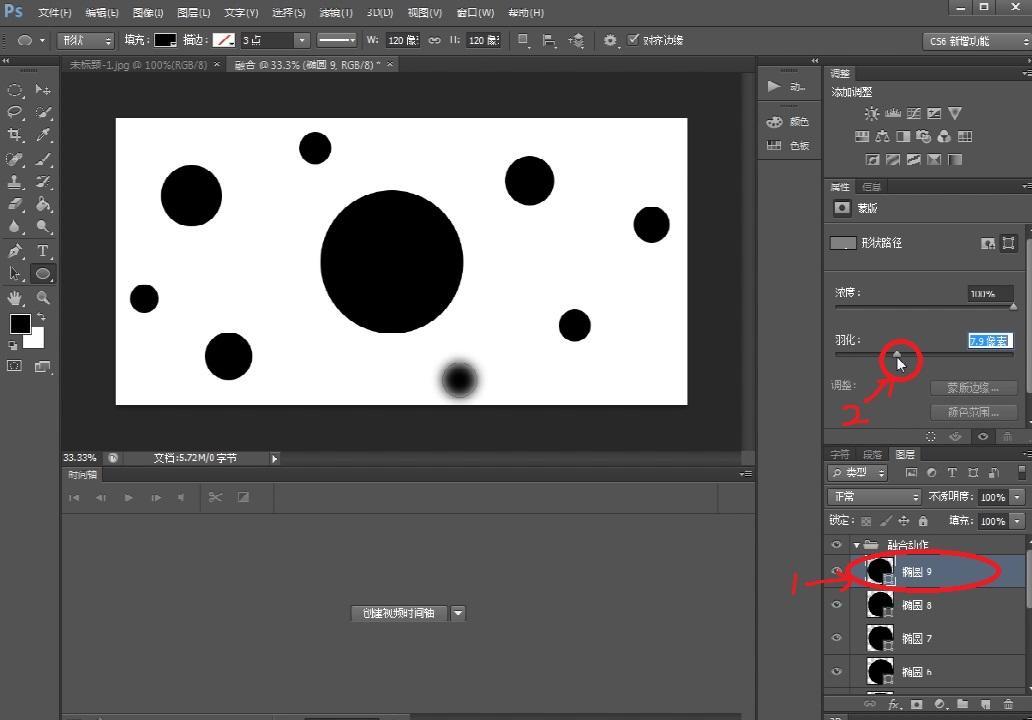
9.选中其中一个圆图层,点击属性面板,滑动羽化滑块,也可以直接填写设置,20-30像素都可以,这里我们设置为25像素。
羽化圆
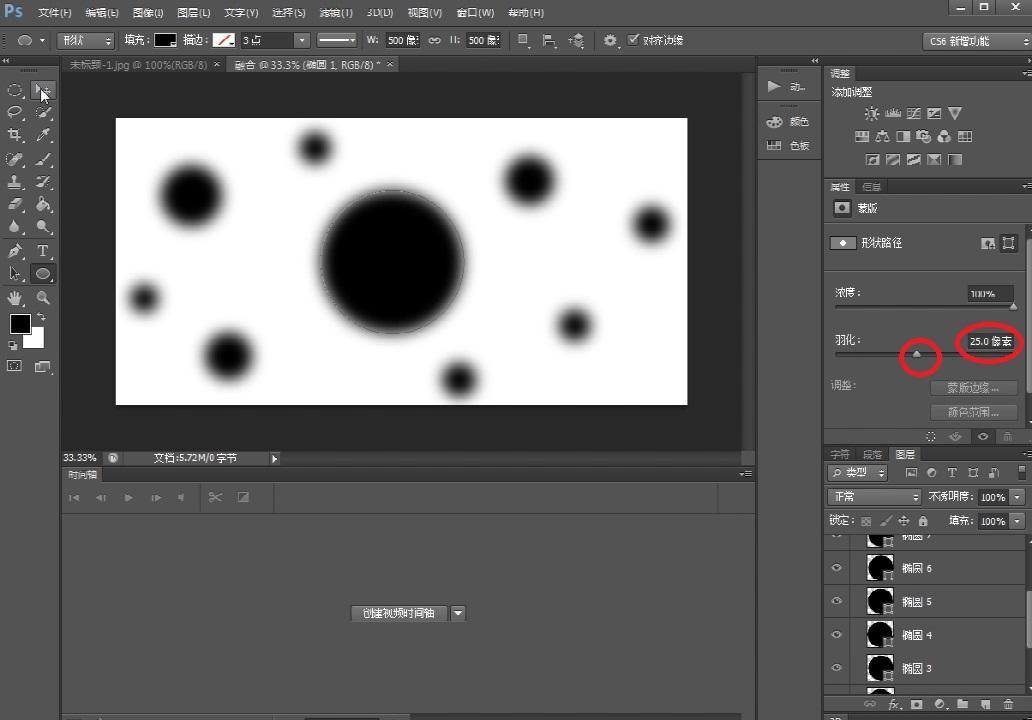
10.重复第9步动作,将所有圆图层羽化值设置为25像素。
所有圆图层
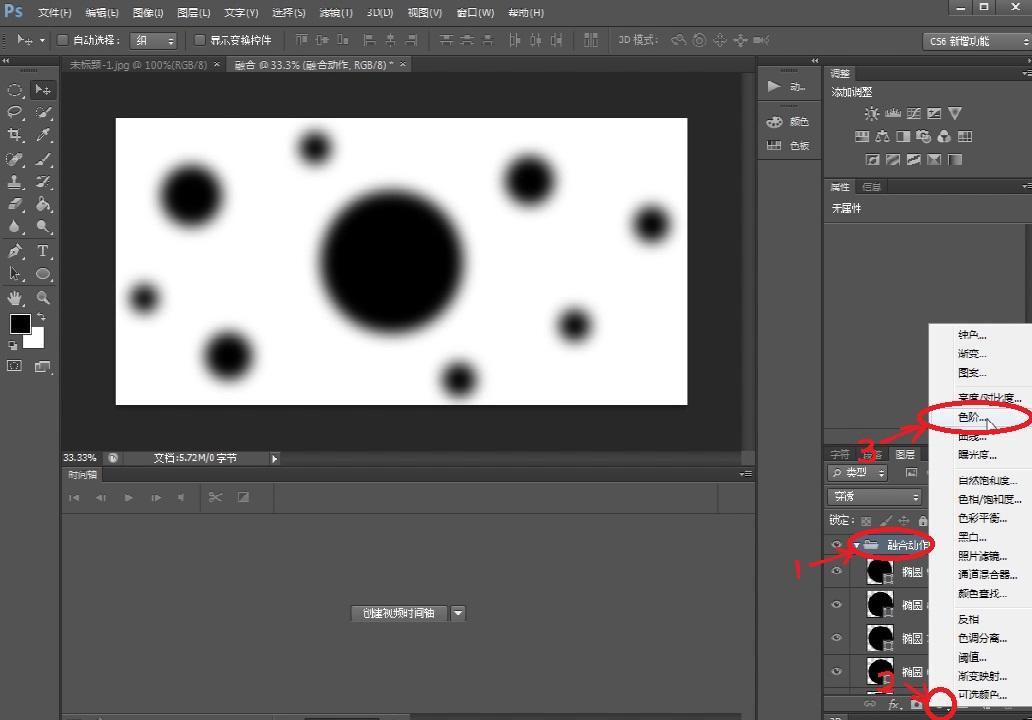
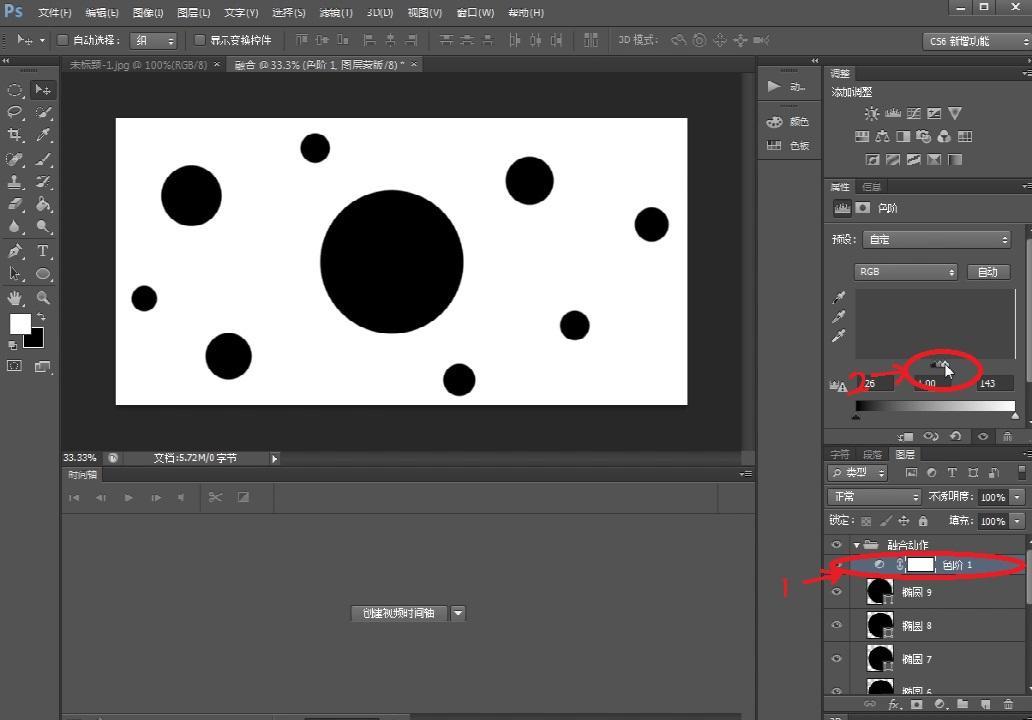
11.选中融合动作组,点击图层栏下标,左起第4个图标,选中色阶,建立色阶图层。
色阶
12.选中色阶图层,将色阶属性栏,3个滑块都移到中间位置,这个时候你会发现,所有圆羽化状态看起来都是实心状态,这步就完成了。
色阶变化
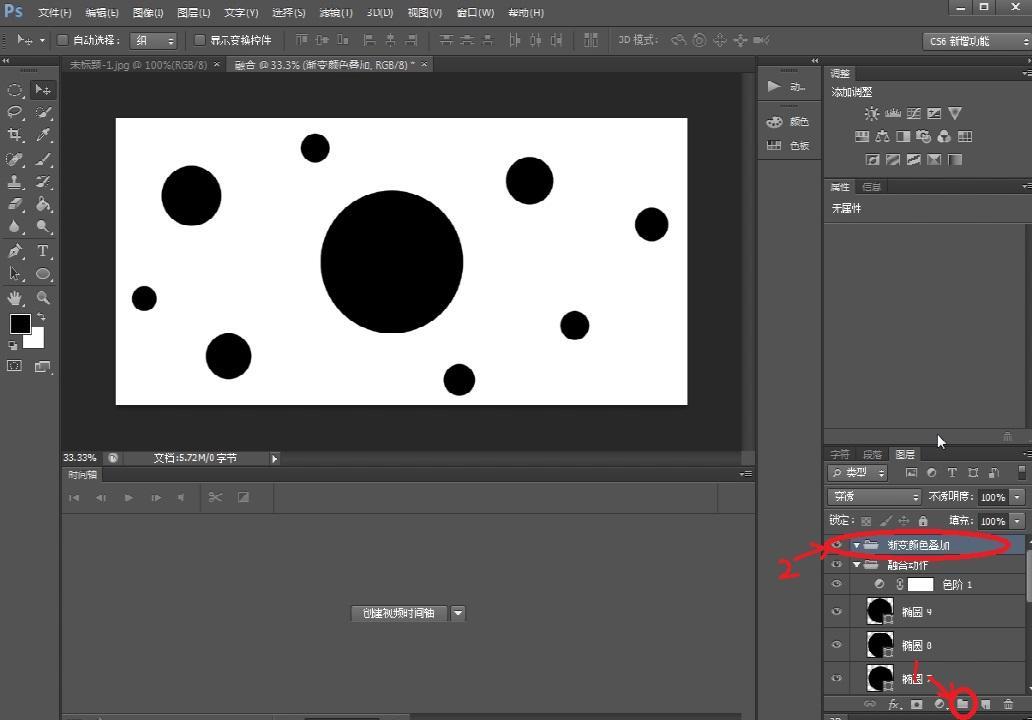
13.点击图层栏下标,右起第三个图标,新建组2;双击组2,命名为渐变颜色叠加。(这一步是为了方便整体颜色或者渐变调整。)
渐变颜色组
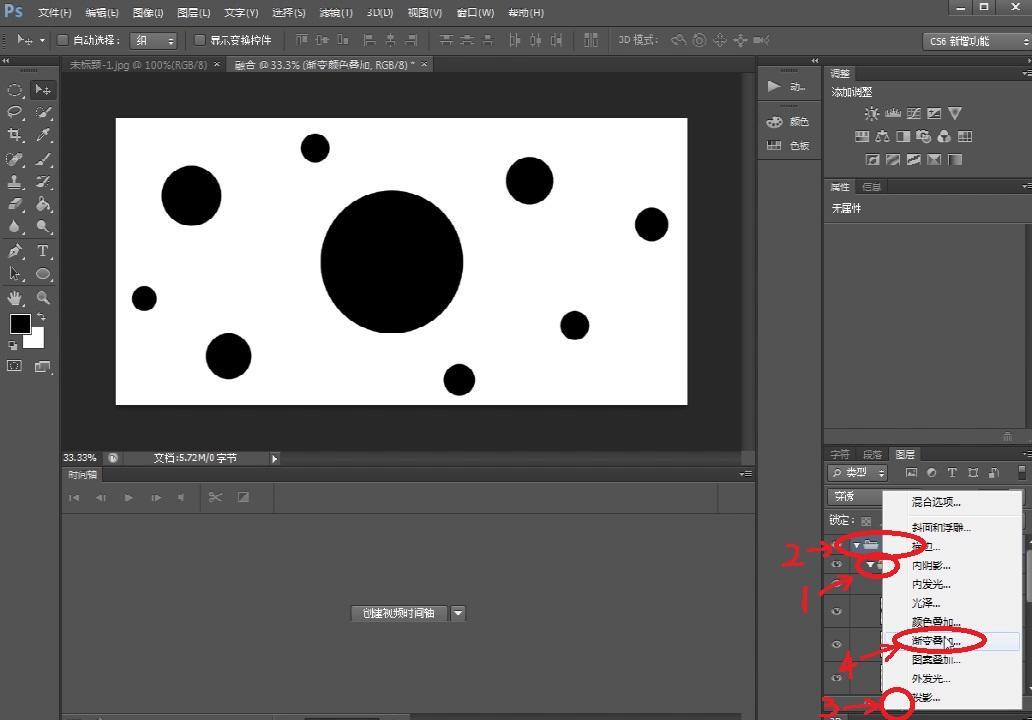
14.将融合组拖到渐变组中,选中渐变颜色叠加组,点击图层栏下标,左起第二个图标fx,选择渐变叠加。(这里我们做渐变,也可以选择颜色叠加或者图案叠加)
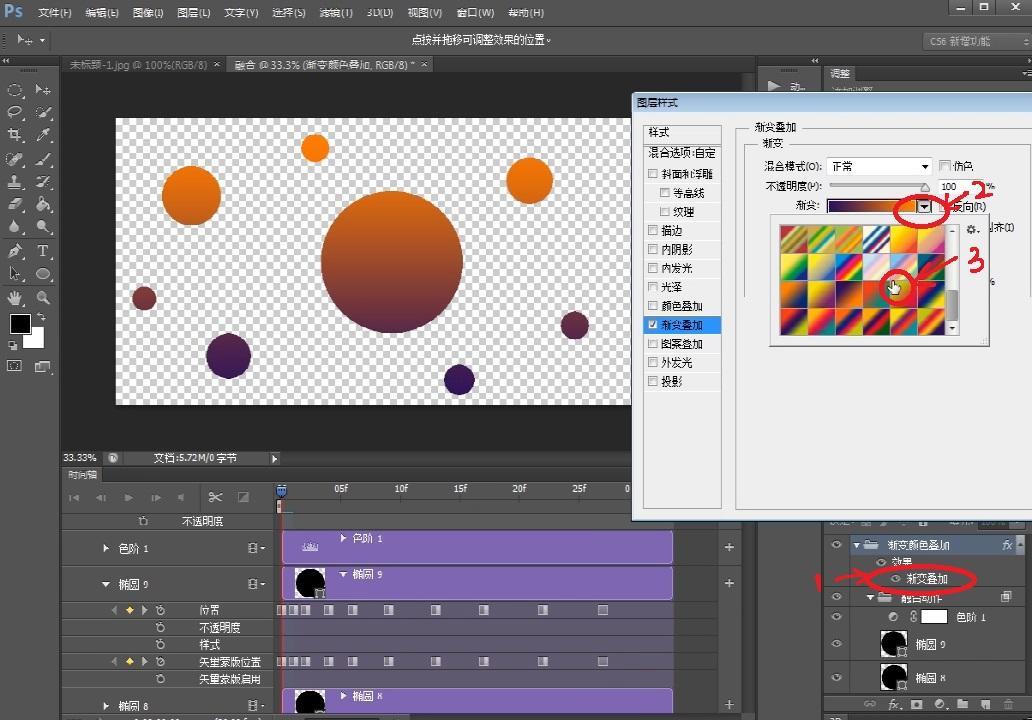
渐变叠加选择
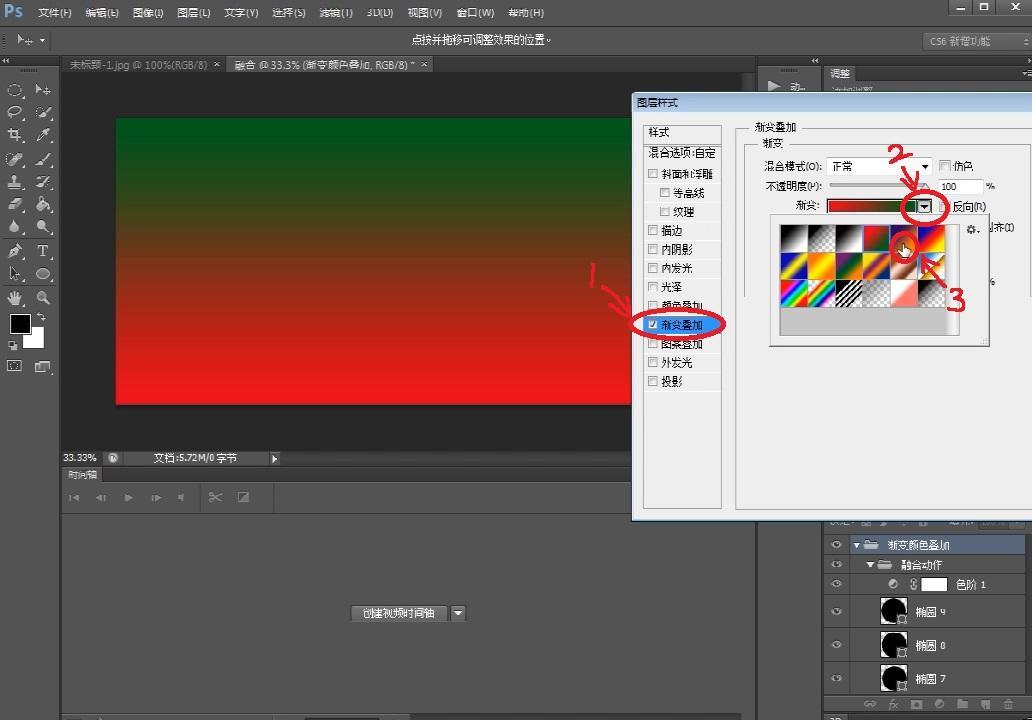
15.如图步骤,选择想要上色的渐变颜色即可。
选择渐变颜色
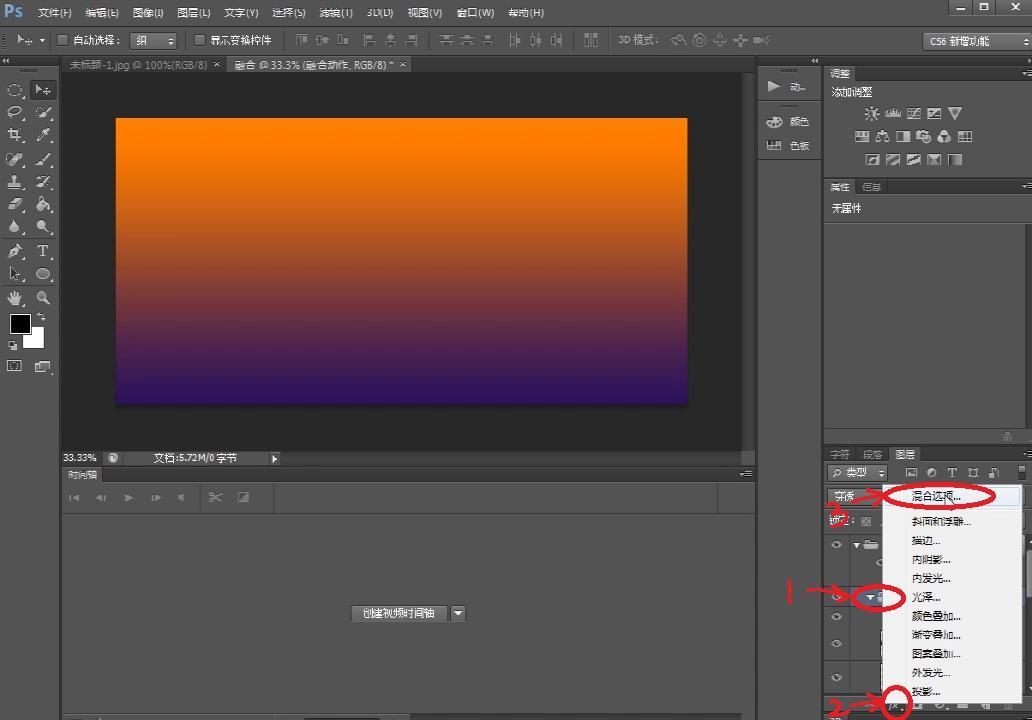
16.选中融合动作组,点击fx下标,选择混合选项。
混合选项
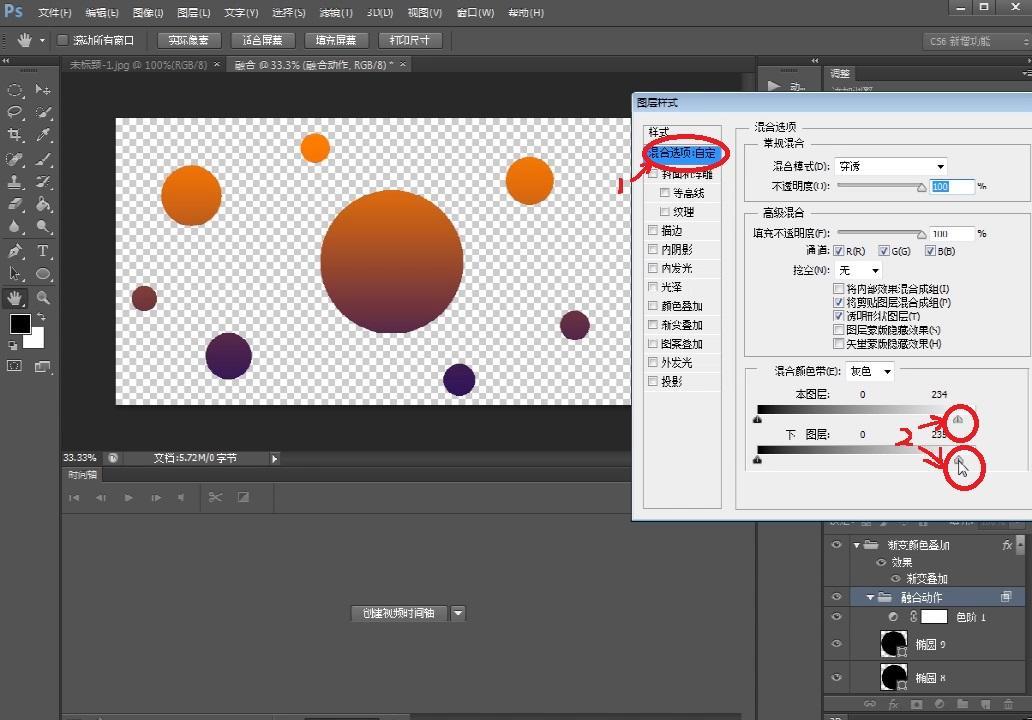
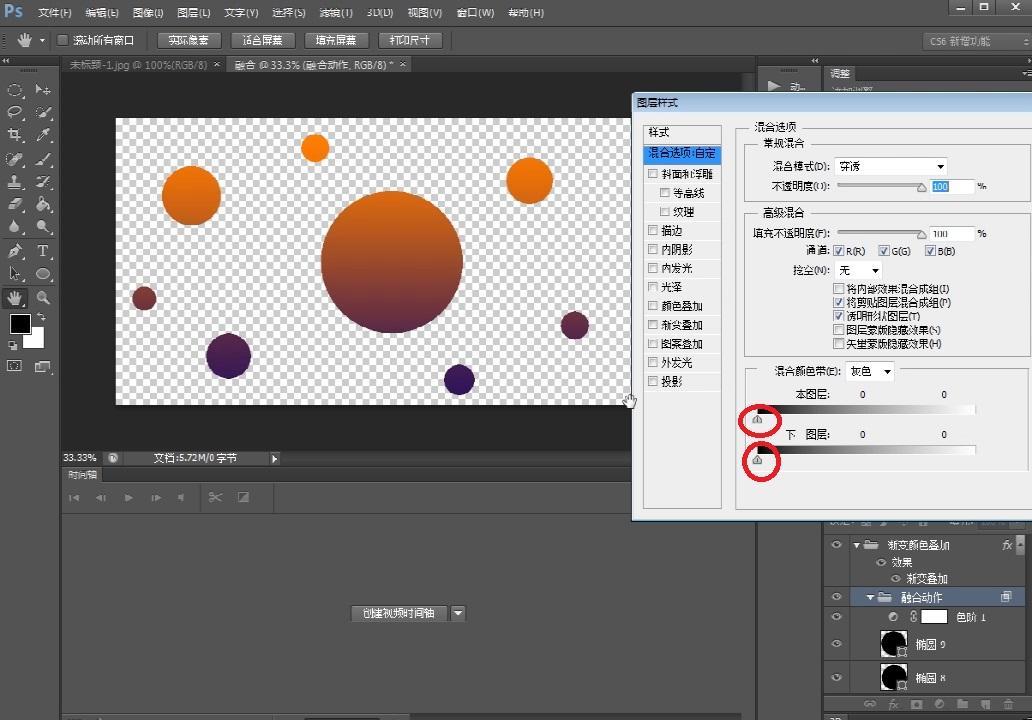
17.可以看到混合选项内最下方,混合颜色带2组滑块,将最右边2个滑块,移动至最左边。(这步就会将背景设为透明,颜色仅叠加至圆上)
设置背景透明
滑块至最左边
18.点击时间轴栏下标,左起第一个图标,切换至帧动画界面。
切换步骤
帧动画界面
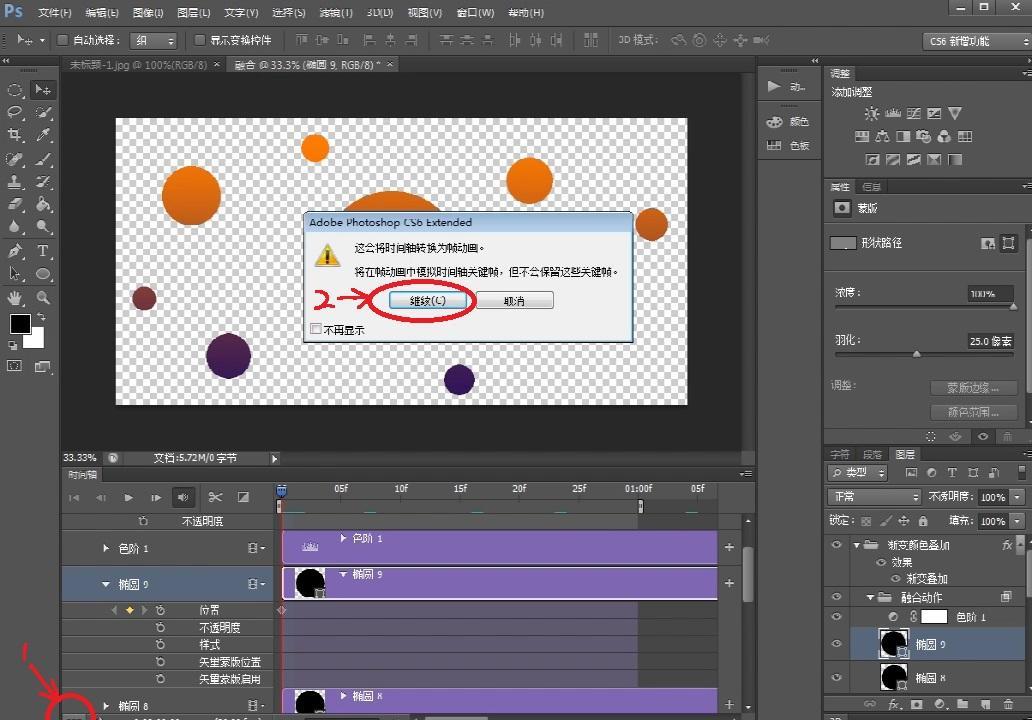
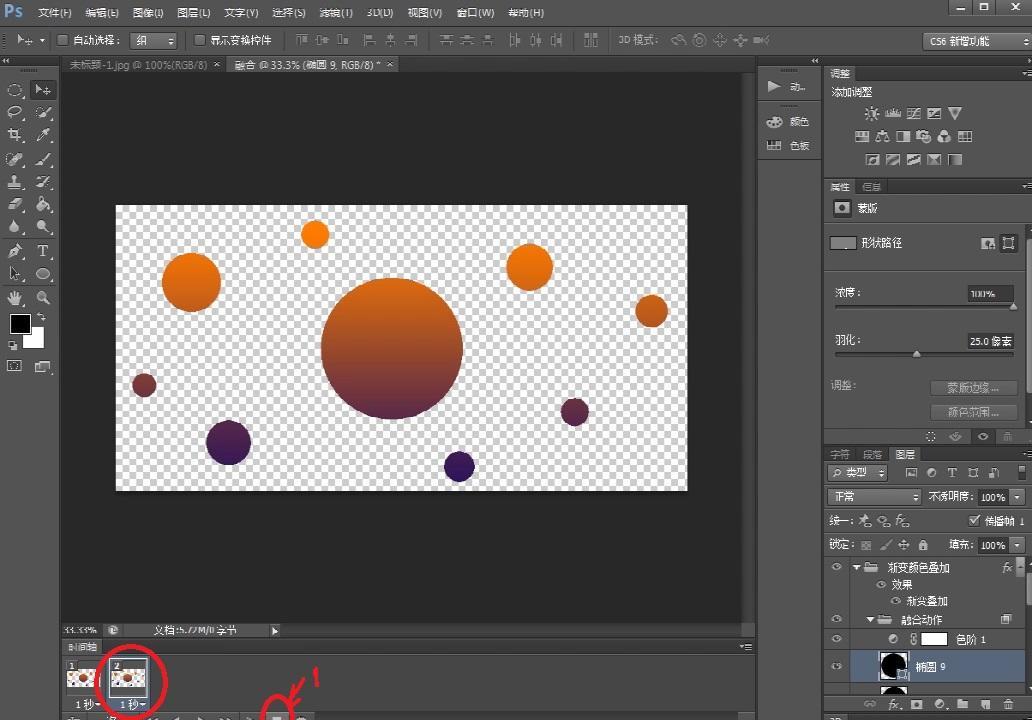
19.点击时间轴下标,右起第二个图标,复制第一帧画面,得到第二帧画面。
复制帧
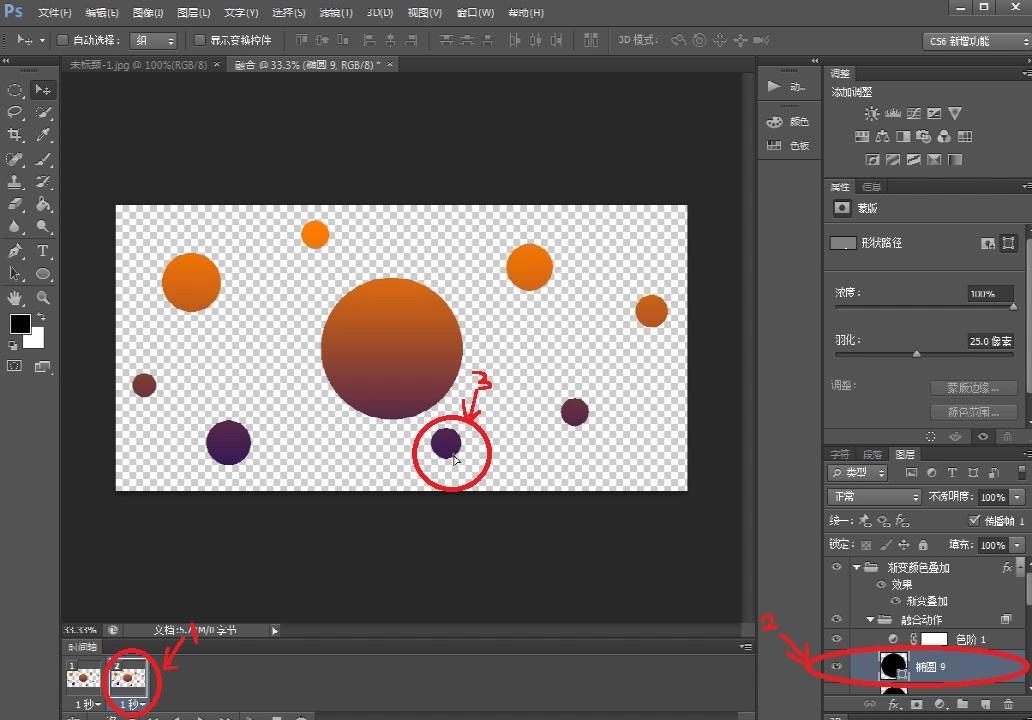
20.选中时间轴第二帧画面,再选中图层栏中其中一个周边圆图层,点击画面中圆,鼠标往中心圆拖动一点。
变化帧
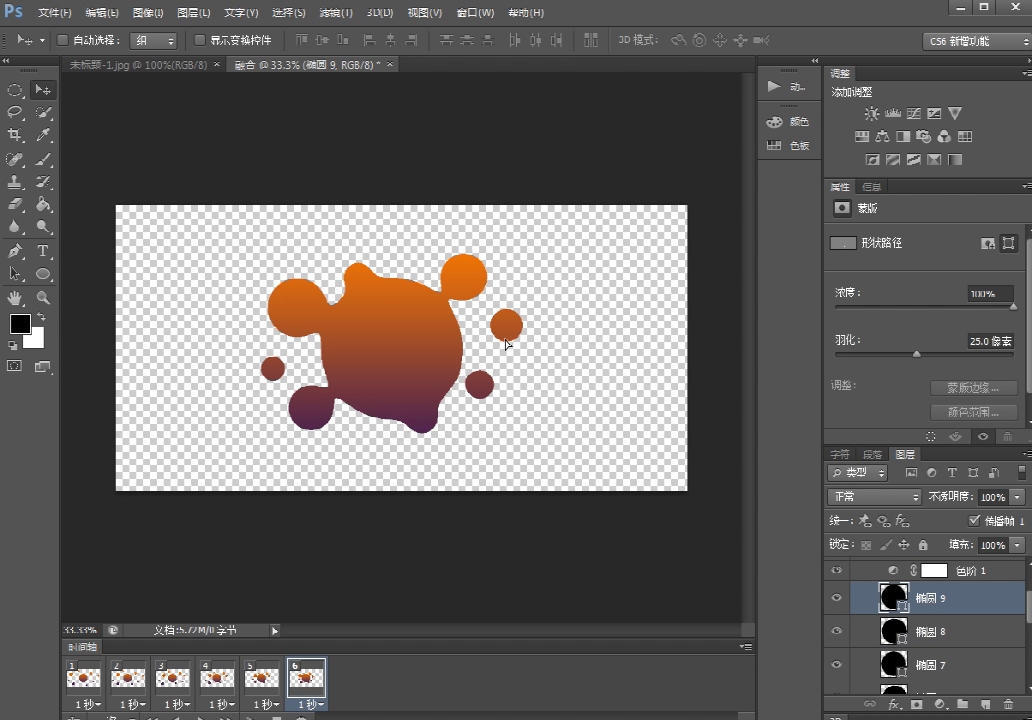
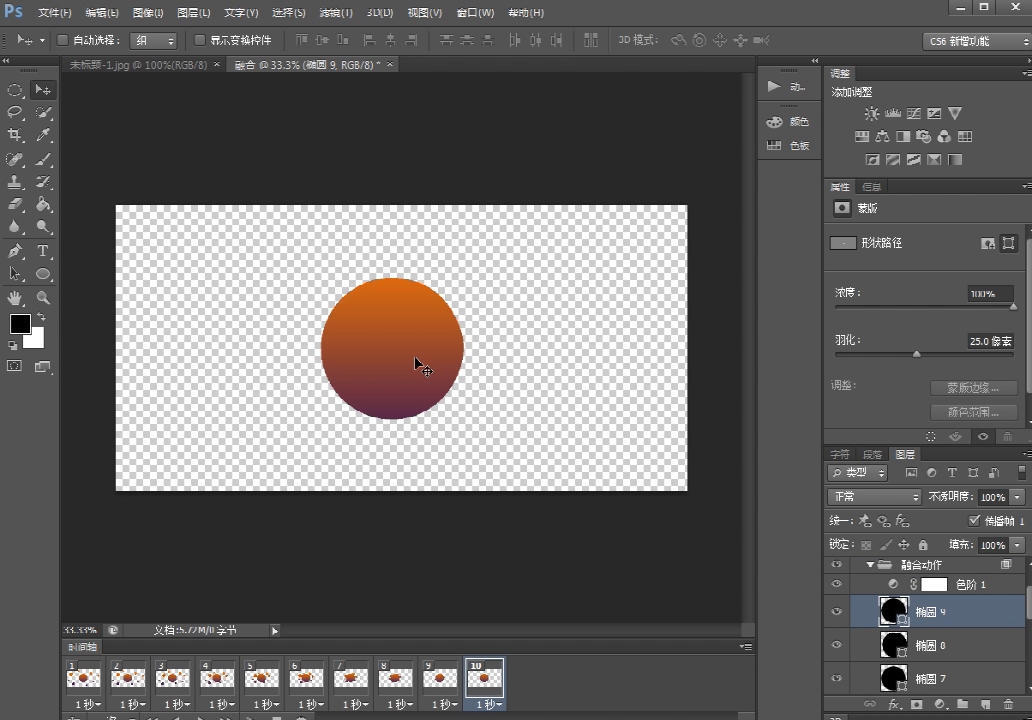
21.复制前一帧画面,重复步骤20;直至周边圆都并入中心圆。
周边圆渐进入中心圆
周边圆渐进入中心圆
周边圆全部进入中心圆
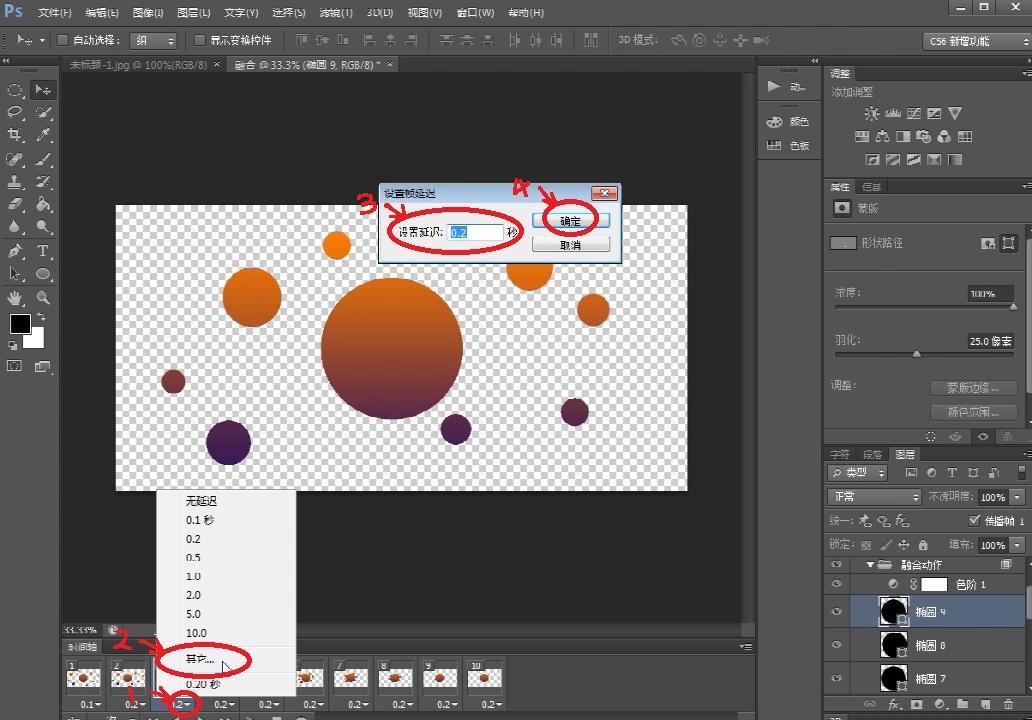
22.点击时间轴第一帧画面,右下角三角标,选择其它...,设置时间0.02秒,确认即可。
设置时间
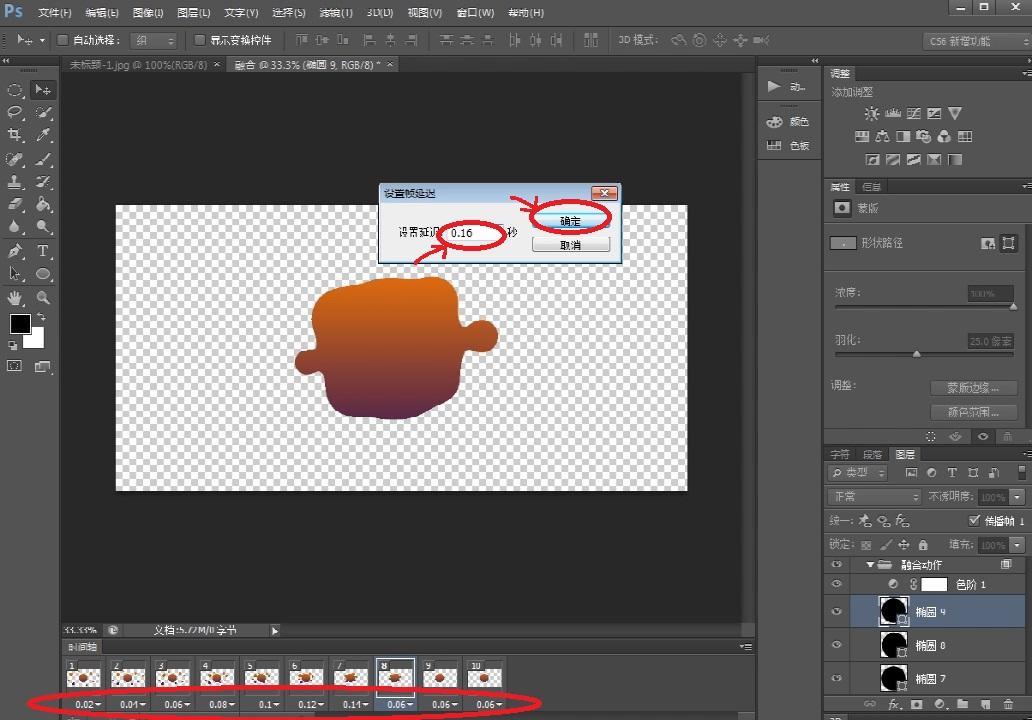
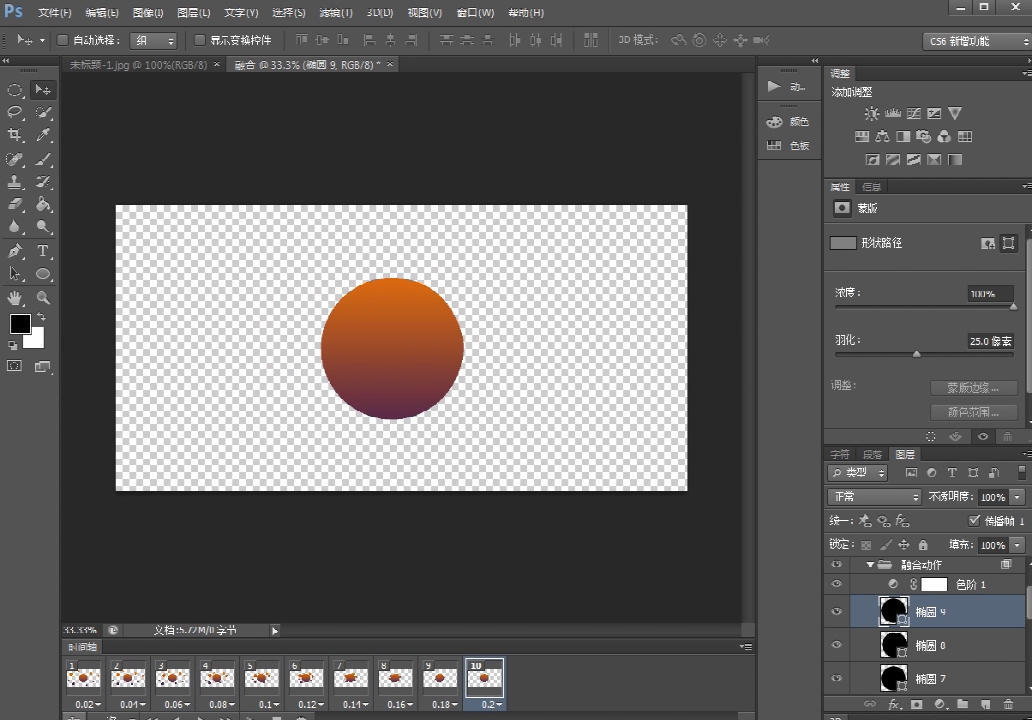
23.每一帧画面时间均设置比前一帧+0.02秒。
时间设置
设置时间
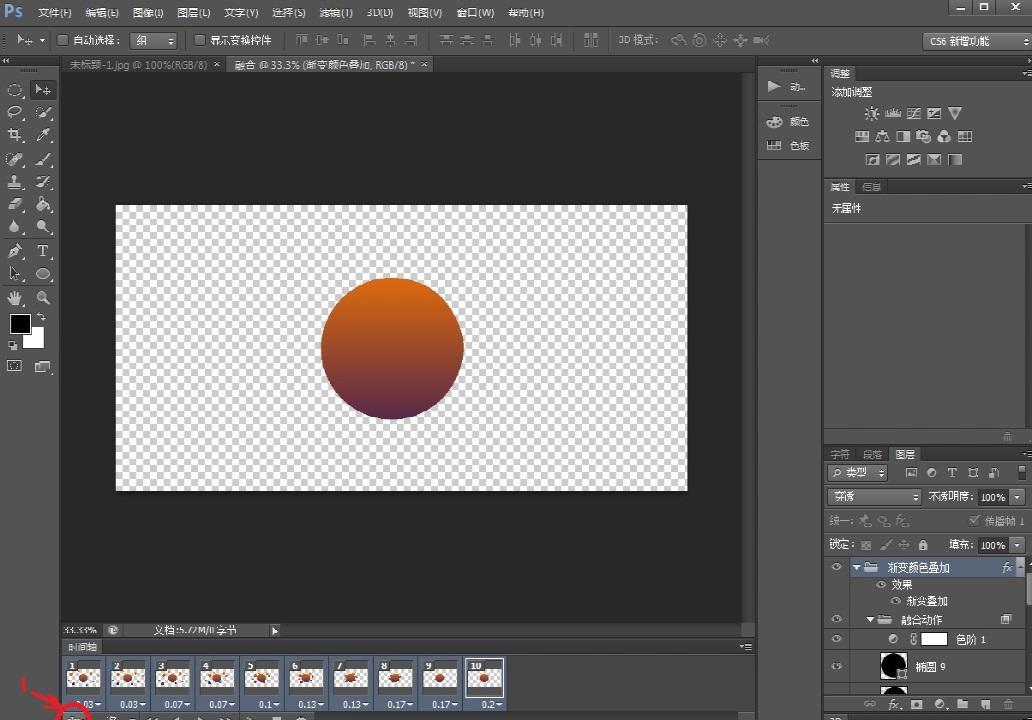
24.点击时间轴下标,左起第一个图标,切换回视频时间轴界面。
切换时间轴
25.切换回来后,如果觉得颜色不满意,可以点击渐变叠加,选择其它颜色。融合动态到这一步就完成了,直接存储为web所用形式,导出gif动图。
颜色变换
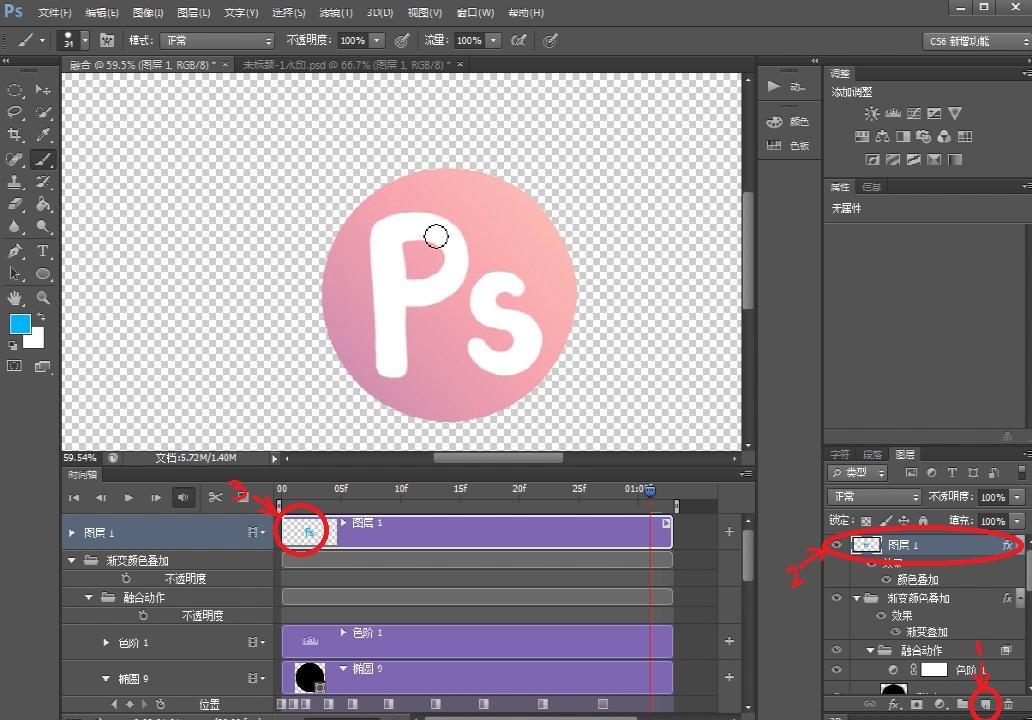
26.如果要做成视频片头,可以在换好颜色后,点击图层栏,在最上层新建图层,画上logo内容。时间轴中拖动到合适的时间段,再进行logo动态变化。这之后就不多说了,基本的显现和隐现动作变化,以及卡通人物变化,在之前的教程里都有说到了。
lOGO动态制作
27全部做完之后,直接存储为web所用形式,导出gif动图。如果要做成视频,可以直接将gif动图导入视频编辑软件。
综上,我们的片头基本制作就完成了,查看更多PS教程,可以关注哦