闭包:
闭包可以理解为定义在一个函数内部的函数,
函数A内部定义了函数B,
函数B有访问函数A内部变量的权力;
闭包是函数和子函数之间的桥梁;
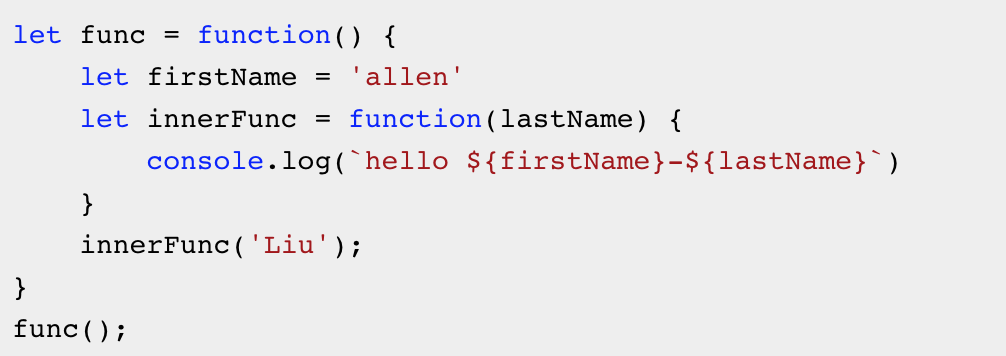
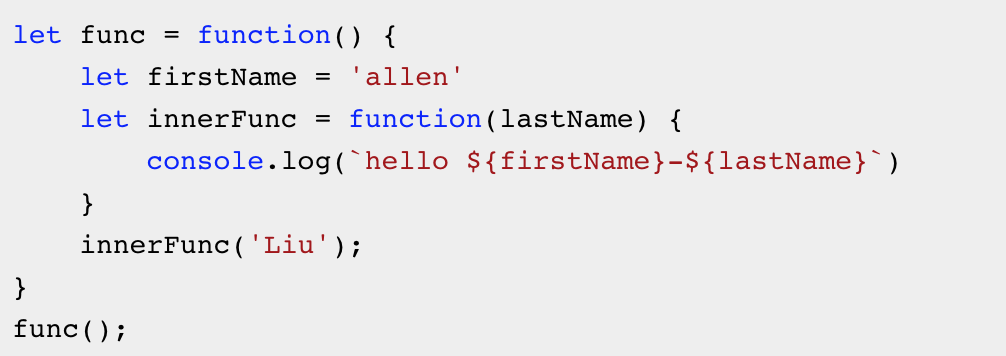
举个例子:

输出:hello allen-Liu
如果父函数已经退出(返回),那么闭包效用也还是在的
接着看这个例子:
输出:
可见,js的执行引擎不但记住了这个内部函数;还记住了这个内部函数所在的环境
就算让这个内部函数引用它的父函数的入参,它也能引用的到!
而且,不但可以引用环境变量,还可以修改环境变量;
再看个例子:
输出结果为:
allen
kivi
函数的toString方法:
假设我们知道一个指向某方法的变量,
我们可以调用toString方法看这个方法的代码:
运行输出:
注意输出的是一个字符串,
这是一个非常强悍的功能,你得到这个字符串之后,可以随时eval它,执行方法的逻辑
遗憾的是,你不能信赖toString方法,
因为有时候你拿不到想要的方法体字符串;
举个例子
输出:123
这是正常的,
因为:bind方法产生了一个新的函数,并且给产生的这个新函数绑定了this,在这里this就是{x:123}
如果调用
输出结果就是:
因为ECMAScript对toString方法并没有任何约束,浏览器开发厂商就无所顾忌了
js里的bind方法很有可能是C++实现的,所以你看到了[native code].